在日常生活中,我们常常在自己博客网站发表自己的一些文章,但我们当想发表一句简短的话语时,用文章发布的话就显得大材小用了,这时我们就需要一个可以发表一句话的功能页面,微语页面在这时候就起到了一个很好的作用。微语页面简单地说就像我们微信的朋友圈那样,简单实用。很适合发一些说说、一句话的感言等。
效果演示
![图片[1]-子比主题添加微语页面-苏晨博客](https://www.scbkw.com/wp-content/uploads/2024/07/20240727214757852-image.png)
使用教程
1、首先在子比主题目录的 functions.php 里面加入以下代码:
//微语页面
add_action('init', 'my_custom_init'); function my_custom_init() { $labels = array( 'name' => '微语', 'singular_name' => 'singularname', 'add_new' => '发表微语', 'add_new_item' => '发表微语', 'edit_item' => '编辑微语', 'new_item' => '新微语', 'view_item' => '查看微语', 'search_items' => '搜索微语', 'not_found' => '暂无微语', 'not_found_in_trash' => '没有已遗弃的微语', 'parent_item_colon' => '', 'menu_name' => '微语' ); $args = array( 'labels' => $labels, 'public' => true, 'publicly_queryable' => true, 'show_ui' => true, 'show_in_menu' => true, 'query_var' => true, 'rewrite' => true, 'capability_type' => 'post', 'has_archive' => true, 'hierarchical' => false, 'menu_position' => null, 'supports' => array('title','editor','author') ); register_post_type('shuoshuo',$args); }2、然后在子比主题 pages 目录下新建一个 weiyu.php 文件,然后把下面代码放入 weiyu.php 文件中即可。
注:微语头像只需把代码中”https://q1.qlogo.cn/g?b=qq&nk=577669882&s=640″修改成自己QQ号头像或者自己图片链接即可。
3、最后在后台 >> 页面 >> 新建页面 >> 找到“页面属性”选择“微语页面” >> 填写标题 >> 发布就可以啦!
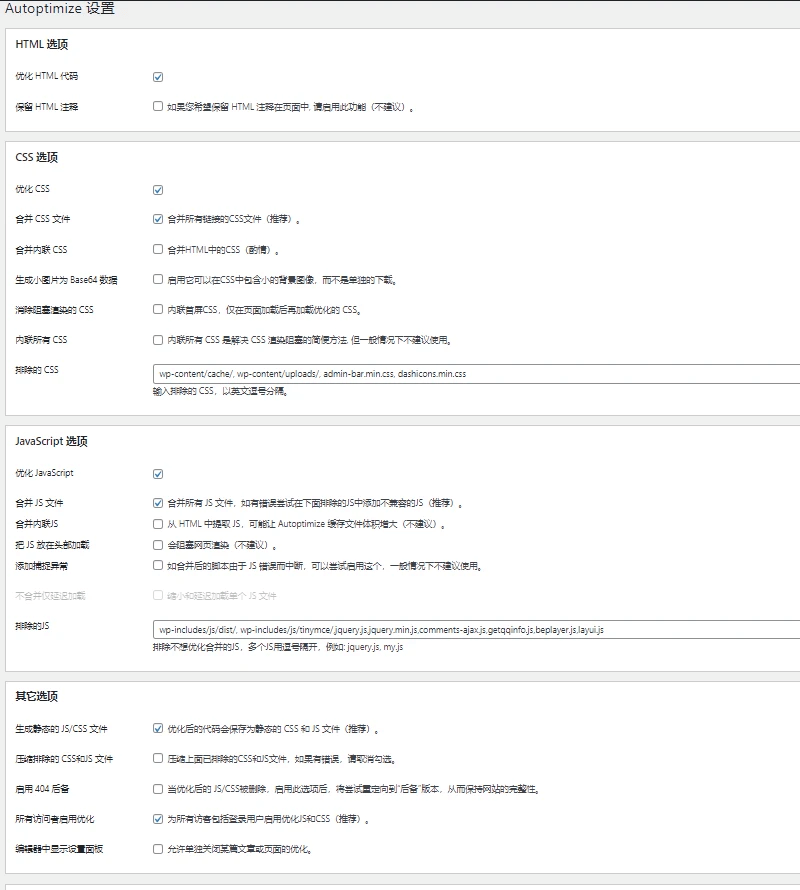
发表微语
发表微语只需在后台 >> 微语 >> 发表微语,然后发表自己喜欢的微语即可。
![图片[2]-子比主题添加微语页面-苏晨博客](https://www.scbkw.com/wp-content/uploads/2024/07/20240727214716607-QQ_1722088032825.png)


![WordPress子比主题美化教程合集[2024/06/30]-苏晨博客](https://www.scbkw.com/wp-content/uploads/2024/06/20240629223236687-image.png)

![Panda子主题-最新版V3.0.9已更新[2025-06-16][更新日志][持续更新中…]-苏晨博客](https://www.scbkw.com/wp-content/uploads/2024/06/20240610154621910267.png)





![子比评论抽奖插件-最新版V1.0.4[2025-05-08][更新日志][持续更新中…]-苏晨博客](https://www.scbkw.com/wp-content/uploads/2025/04/20250427145546693-image.webp)


















 酷盾安全提供安全防护和加速服务
酷盾安全提供安全防护和加速服务
- 最新
- 最热
只看作者