搜索[子比主题],共找到90个文章
ZIBLL 子比主题字符串提取和替换插件,简化WordPress主题国际化开发
子比主题字符串替换工具是一款高效的 WordPress 插件,专门为开发者设计,用于快速提取和替换主题中的中文字符串。该工具支持扫描并识别主题文件中的所有中文文本,便于开发者集中管理和编辑这...
JS Translate_Zibll – WordPress与子比主题的多语言翻译插件
JS Translate 翻译插件WP是一款专注于WordPress多语言翻译插件工具,完美兼容子比主题,支持网站内容的即时自动翻译。基于JavaScript技术,提供高效快速的翻译服务,满足用户语言偏好的动态切换...
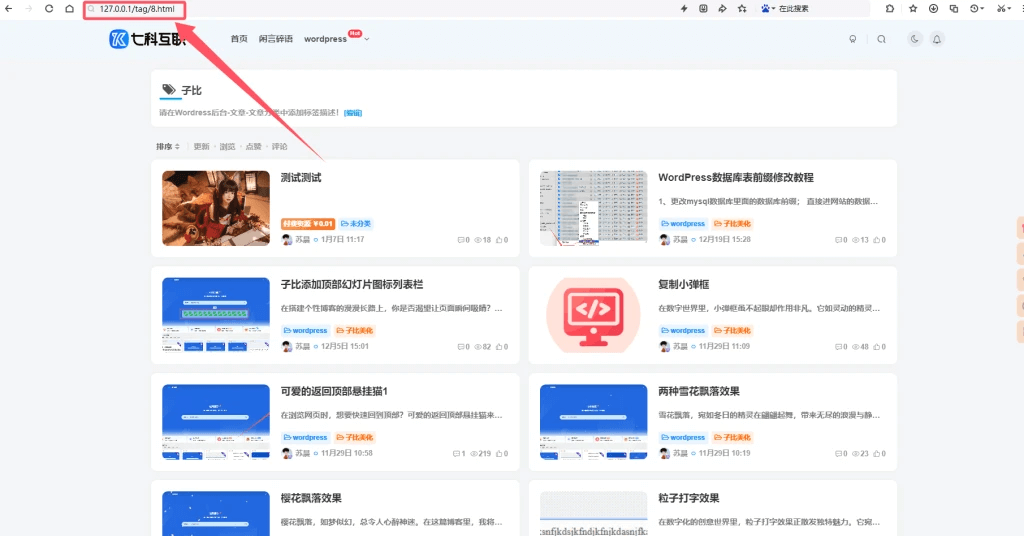
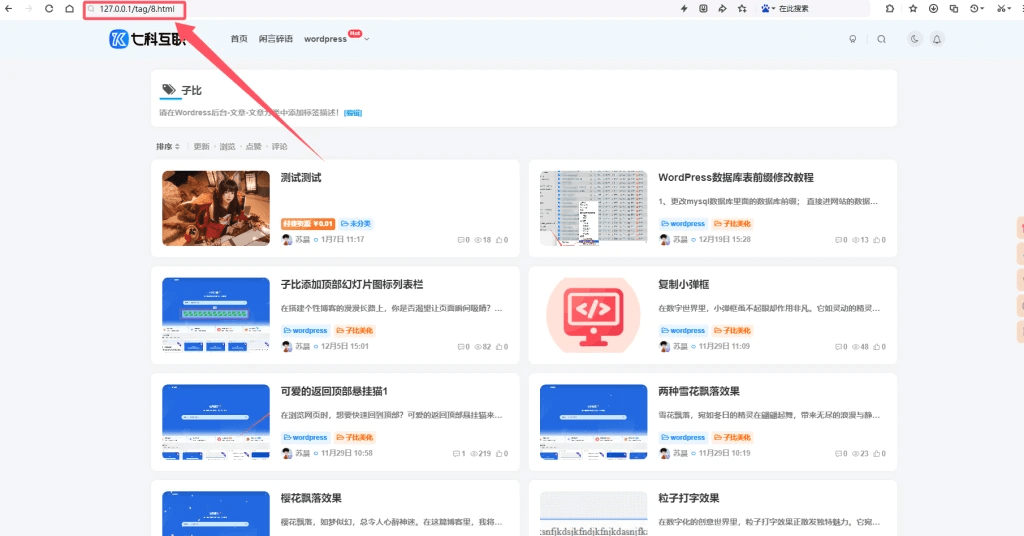
实测 子比主题修改tag标签固定链接
子比的标签固定链接为/tag/tag的别名,而我没添加标签的时候,别名直接与标签名相同,有的时候是汉字,听说不利于seo,下面代码可以帮我们解决这个问题 效果演示 代码 // 修改标签链接结构 func...
WordPress子比主题网页独立下载页面美化第一版
使用说明 修改了下载页面,添加手机自适应,如果更新主题时下载页面(/wp-content/themes/zibll/pages/download.php)没改动代码的话,更新主题后【复制粘贴代码】进去就能用!(更新前记得备份...






 子比主题图标美化
子比主题图标美化





















 酷盾安全提供安全防护和加速服务
酷盾安全提供安全防护和加速服务