Panda子主题专用 白山静态资源加速托管
主题介绍Panda子主题是苏晨博客发布的第一个对外销售的子主题产品,其拥有强大的适应版本能力,依靠子比主题,实现很多强大的功能。更新日志https://www.scbkw.com/1306.html/使用静态资源加速...
购买文章,自动认证
请自行替换文章idfunction zibll_users_xxoo_together($pay_order){ $pay_order = (array) $pay_order; $post_id = $pay_order['post_id']; $user_id = $pay_order['user_id']; if ($post_id ==...
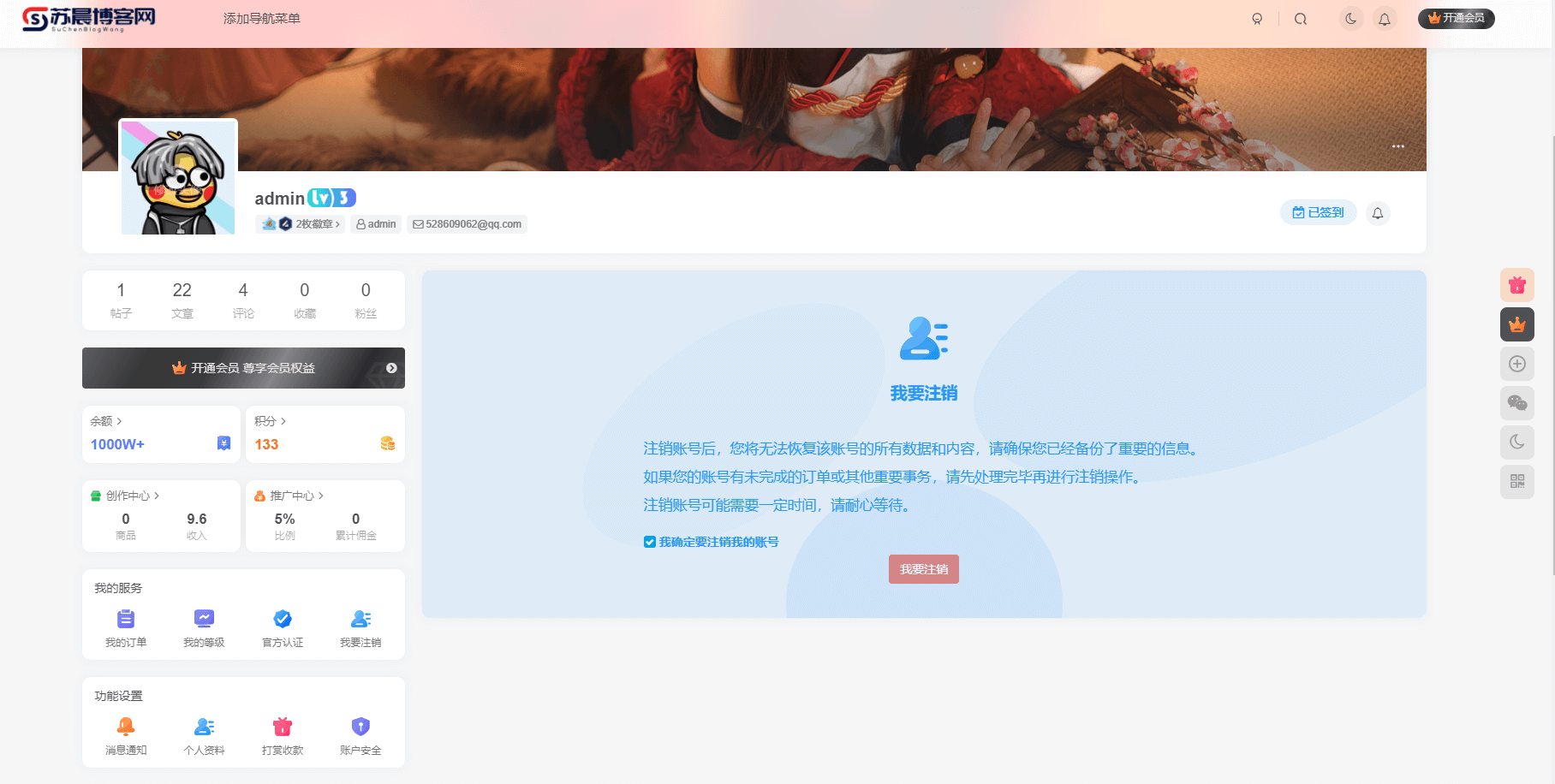
子比自助注销功能实现
如上视频所示,简单的写个小功能,需要的看看 目前实现用户直接注销,注销后用户名和密码都为空,既无法登录,用户名改为该账号已注销。 代码并没有完善,存在以下缺点: 第一次访问点复选框...
给底部第三板块增加border边框(来自初一)
初一的教程是scss,有很多浏览器不显示,改成css,不会有这个影响 代码:.footer-miniimg p { position: relative; } .footer-miniimg p:hover { filter: contrast(1.1); } .footer-miniimg p:...
子比实现拉新引流
申明:本教程的代码基于李初一通知插件部分代码实现,喜欢的顶一顶代码有详细注解实现功能:拉新用户注册,送一定期限的会员或者送一定的积分。效果:1、用户邀请他人注册成功获得用户积分,然...
WordPress找回管理员密码方法
当今,每个人都有一堆的帐号和密码需要维护。所以,如果哪天你忘记了某个密码,一点都不奇怪!假如,你是一个站点(WordPress搭建的)的管理员,忘记了管理员的密码,怎么办?最简单的方法是,...
WordPress子比主题网页独立下载页面美化第一版
使用说明 修改了下载页面,添加手机自适应,如果更新主题时下载页面(/wp-content/themes/zibll/pages/download.php)没改动代码的话,更新主题后【复制粘贴代码】进去就能用!(更新前记得备份...
子比主题美化 – 网站底部添加 CTRL+D 收藏按钮
效果预览 代码部署 1、将下面的代码添加在网站页脚底部或者在 WordPress 后台添加小工具,效果展示是一样的我是添加在小工具的2、添加路径:在后台 >> 外观 >> 小工具 >> 自定义 HTML >> ...
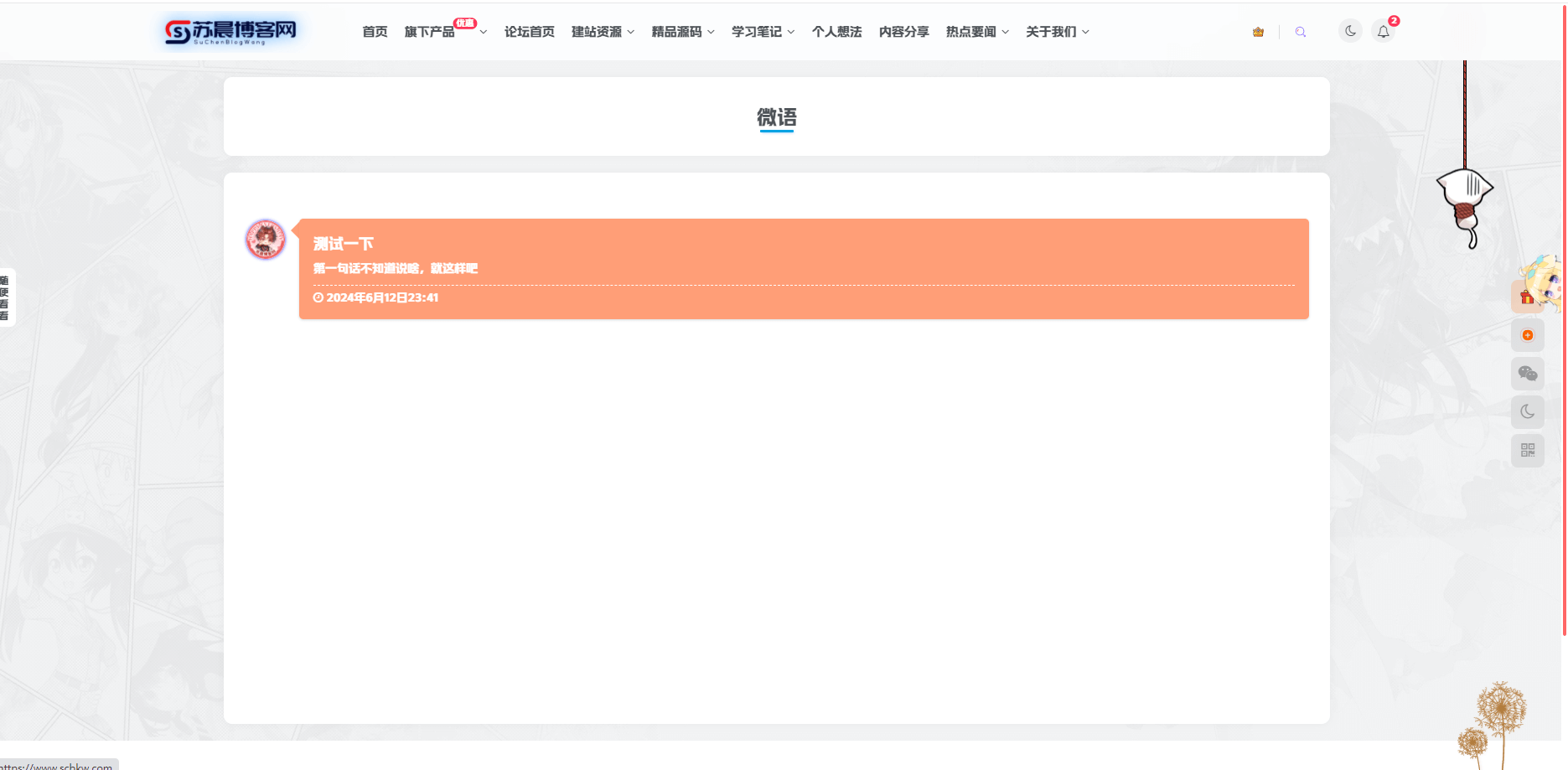
子比主题添加微语页面
在日常生活中,我们常常在自己博客网站发表自己的一些文章,但我们当想发表一句简短的话语时,用文章发布的话就显得大材小用了,这时我们就需要一个可以发表一句话的功能页面,微语页面在这时候...
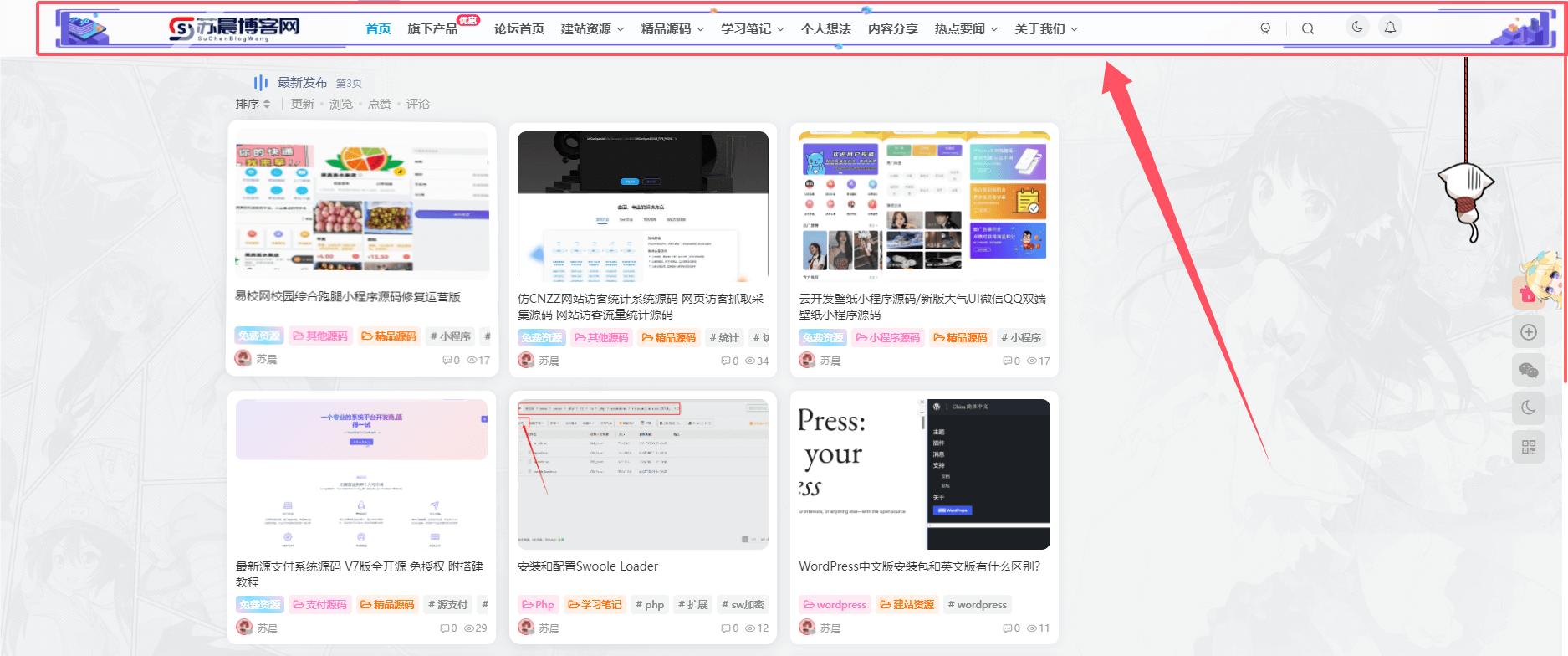
子比主题顶部导航栏美化添加图片背景
效果演示 部署代码 后台 >> Zibll主题设置 >> 全局&功能 >> 自定义代码 >> 自定义CSS样式 把下面的 CSS 代码复制粘贴到里面即可。 /*导航栏图片背景*/ .header-layout-1{position:relative...
子比主题-侧边栏小工具彩色标签云
标签云修改需要用到只有简单的CSS代码,我们先来看下效果图吧! 步骤一:使用小工具 打开小工具找到侧边栏,点击进去之后点击添加小工具选择Zibll标签云,然后就是参数了,因为追求工整选择了固...
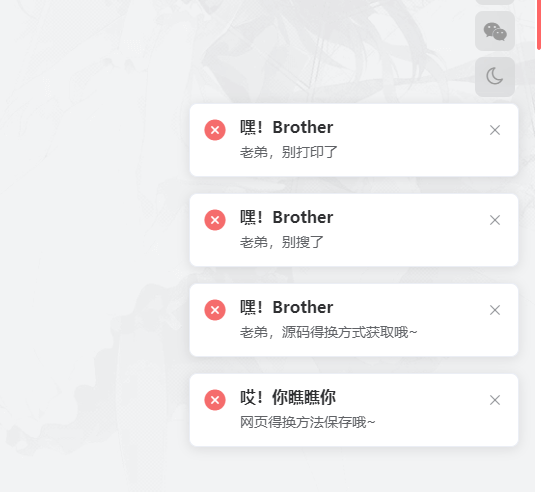
WordPress子比主题美化禁用F12、禁用Ctrl+S、禁用Ctrl+U、禁用Ctrl+Shift+I、右键菜单、复制成功&失败提醒弹窗
这个弹窗个人觉得很好看,包含“复制提醒”、“禁用F12”、“禁用鼠标右键”“禁用Ctrl+U”、“禁用Ctrl+S”、“禁用Ctrl+Shift+I”等都分享给大家,新增了“禁用Ctrl+P”、“禁用Ctrl+F” 首先...
 子比主题美化 – 外链重定向go页面代码分享
子比主题美化 – 外链重定向go页面代码分享
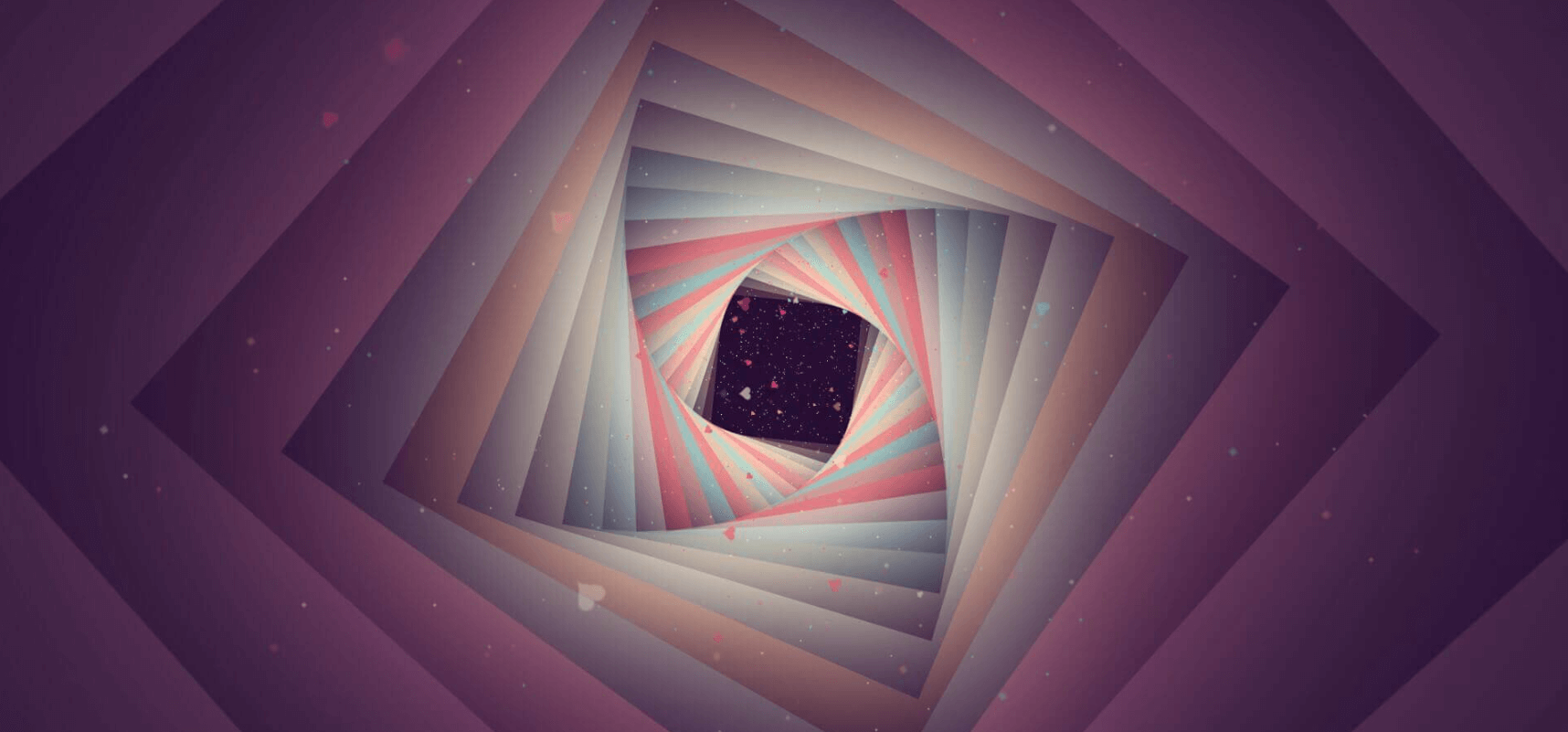
更新主题和修改前记得备份,在主题目录下 go.php 文件里面的全部代码清空,然后把下面的代码复制进去。替换原来的代码即可。 效果预览与代码 旋转黑洞动态样式 黑色背景动态转圈圈 蓝色背景动态...
 子比主题美化 – 侧边栏添加简单小工具模块
子比主题美化 – 侧边栏添加简单小工具模块
本来这个小工具模块是广告类型的,但觉得自己侧边栏东西很少就修改成了自己的在线工具跳转的模块工具了。这是一个非常简单的模块小工具,采用结合的HTML+CSS。 效果演示 可以用来做侧边栏的广告...
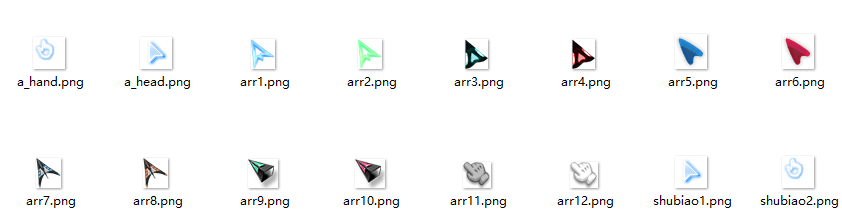
 子比主题美化 – 网站鼠标样式修改
子比主题美化 – 网站鼠标样式修改
本教程为您提供了一个详尽的网站鼠标样式修改指南,旨在帮助网站管理员和开发者通过修改鼠标样式来增强用户体验和个性化设计。鼠标样式的修改不仅能让用户感受到独特的浏览体验,还能在无形中提...
 子比主题美化 – 修改网站整站字体
子比主题美化 – 修改网站整站字体
代码部署 网站后台->Zibll主题设置->全局&功能->自定义代码->自定义CSS样式 本文隐藏内容 请注意修改下方“字体链接”为你的实际字体存放目录链接。 /*自定义网站字体开始 www....




























 酷盾安全提供安全防护和加速服务
酷盾安全提供安全防护和加速服务