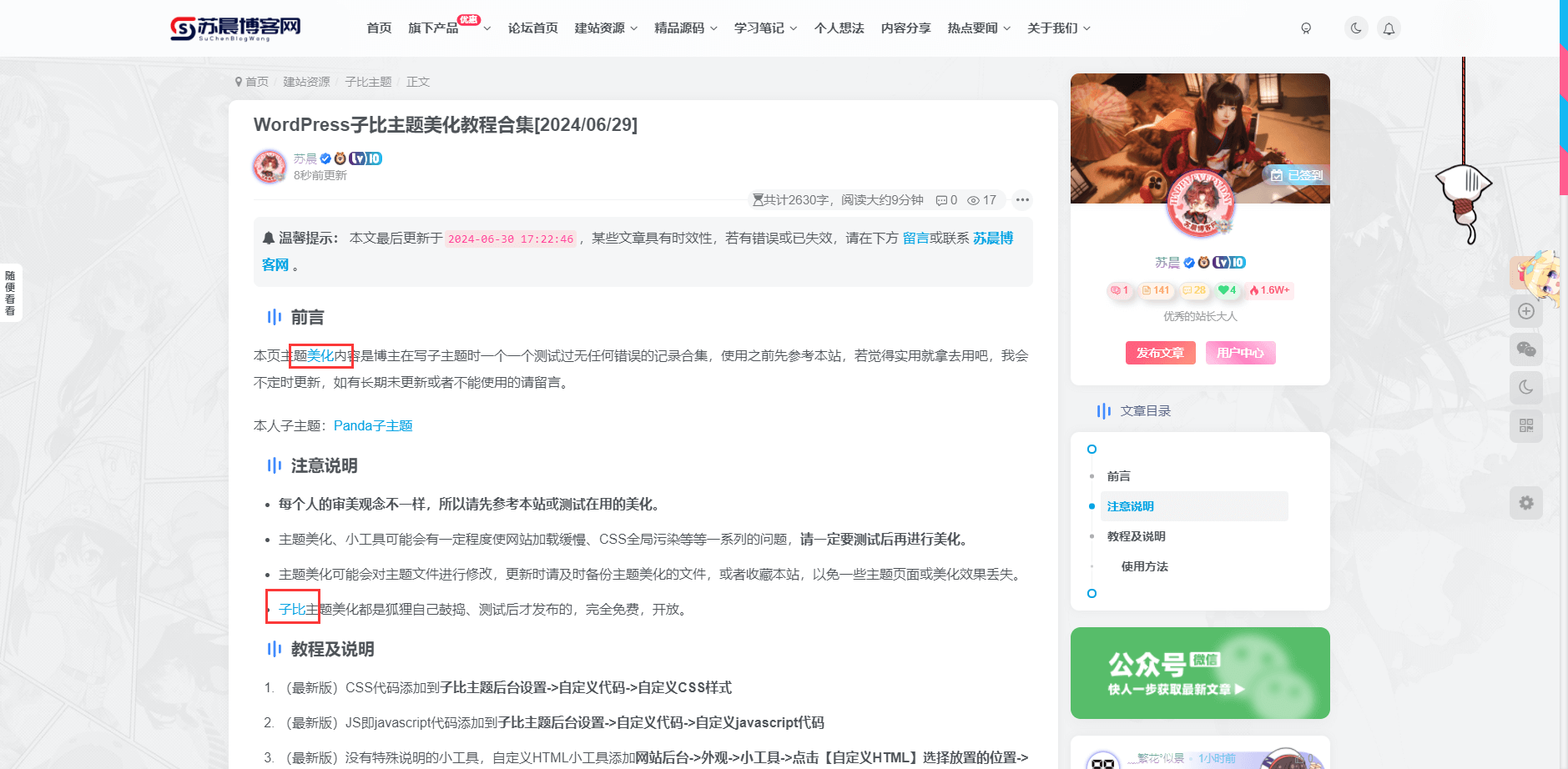
文章页添加顶部信息
这段代码定义了一个函数`custom_output_article_header`,该函数在文章页面加载时输出包含文章标题、作者、分类和标签的定制化头部内容,并且添加了动态悬浮效果和夜间模式样式。
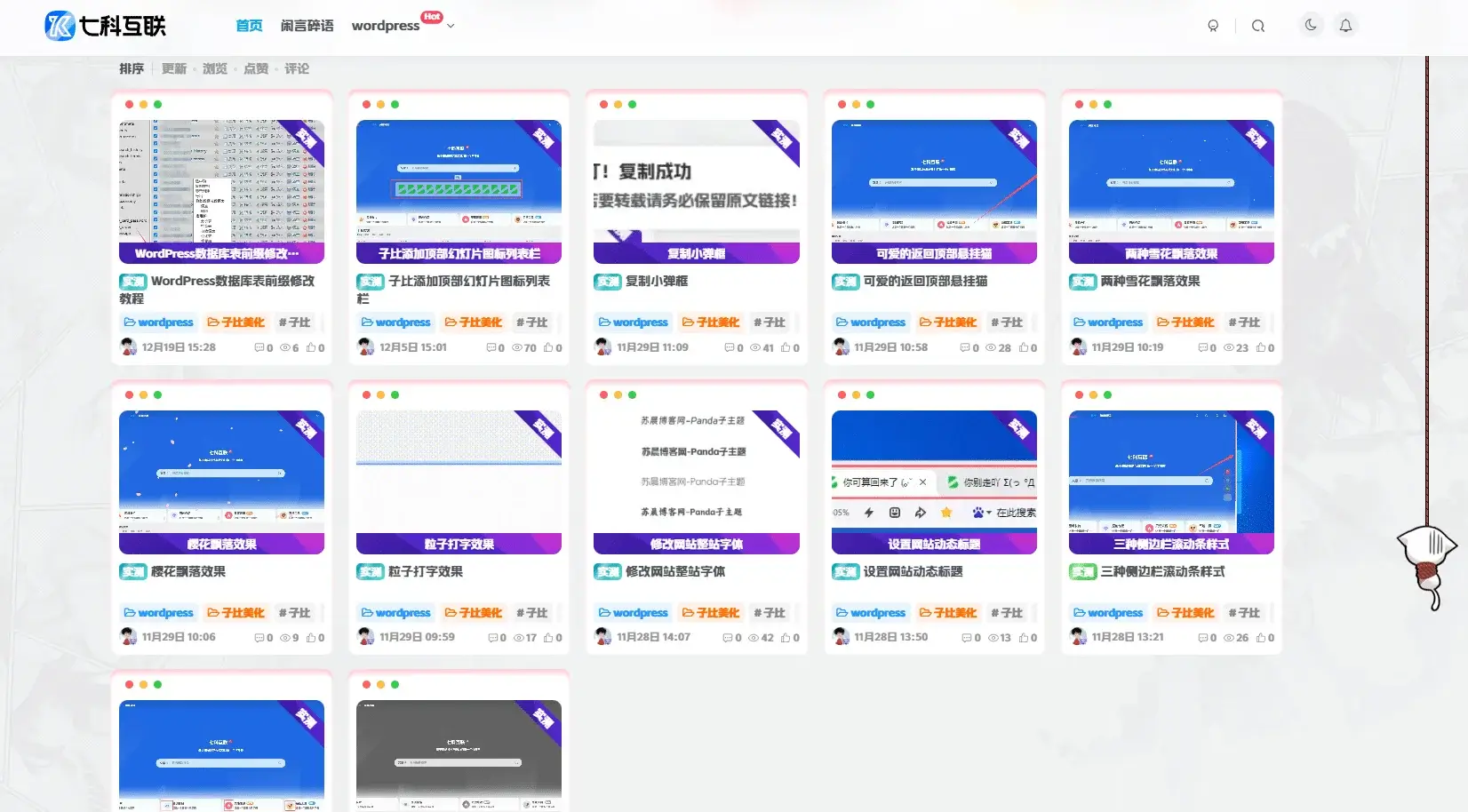
 子比主题美化 – 唯美樱花飘落特效JS美化代码
子比主题美化 – 唯美樱花飘落特效JS美化代码
在这篇文章中,展示了效果演示,并提供了代码部署的详细指导。用户需新建一个JavaScript文件,复制指定代码并进行设置。此外,文章提供了一个下载链接,便于获取示例JavaScript文件,帮助用户轻...
实测 樱花飘落效果
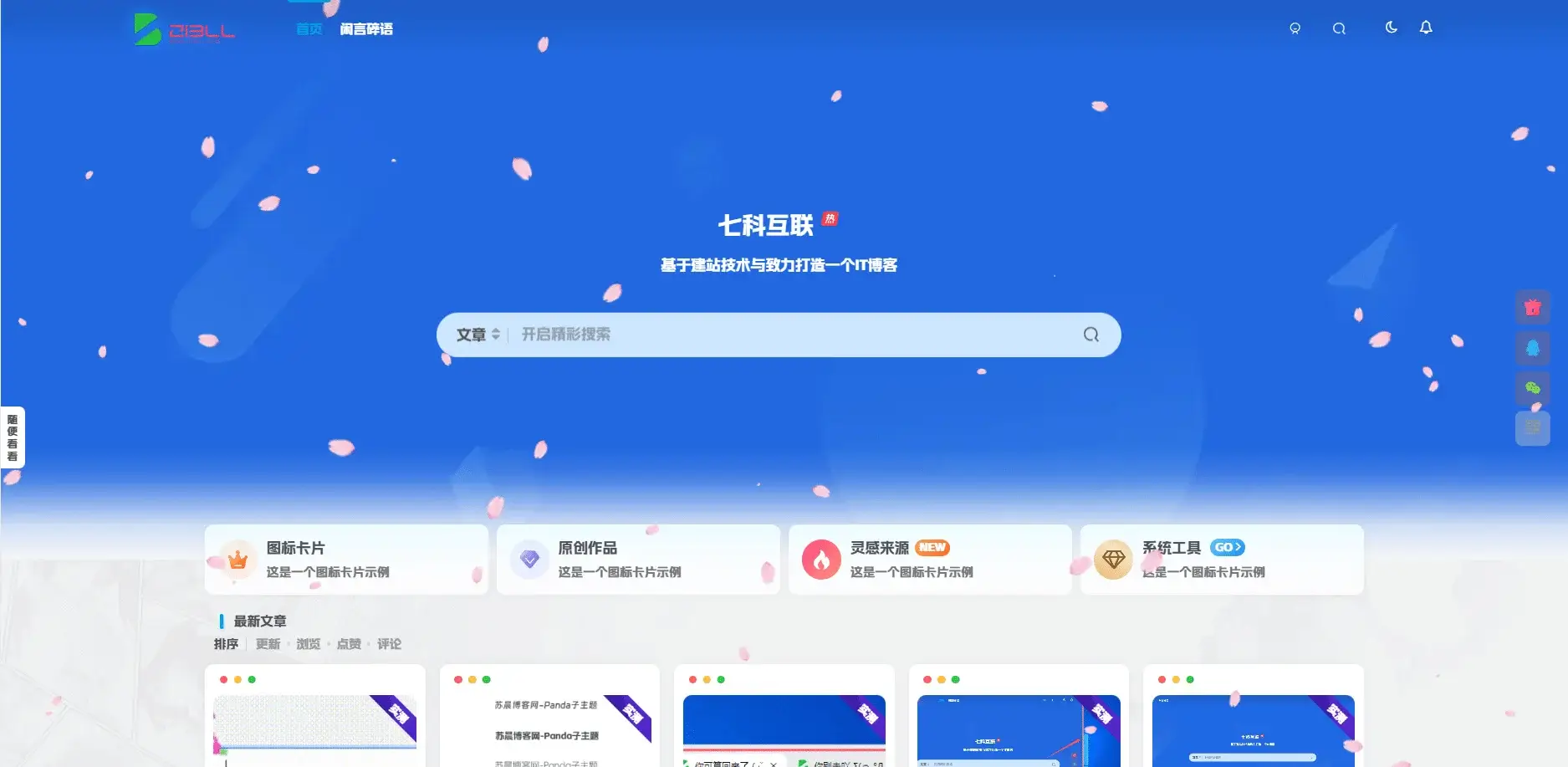
樱花飘落,如梦似幻,总令人心醉神迷。在这篇博客里,我将为大家详细介绍如何打造迷人的樱花飘落效果,无论是用于视频制作、动画设计,还是场景布置,都能让你轻松营造出那唯美浪漫的情境。 效...
WordPress细节优化DNS预加载加速度教程
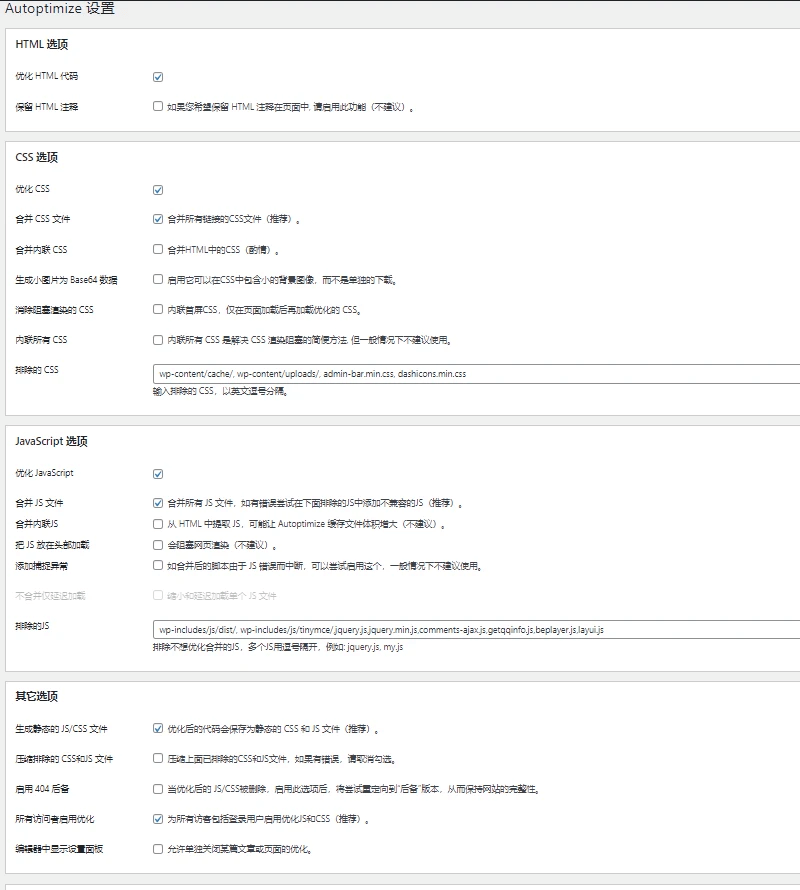
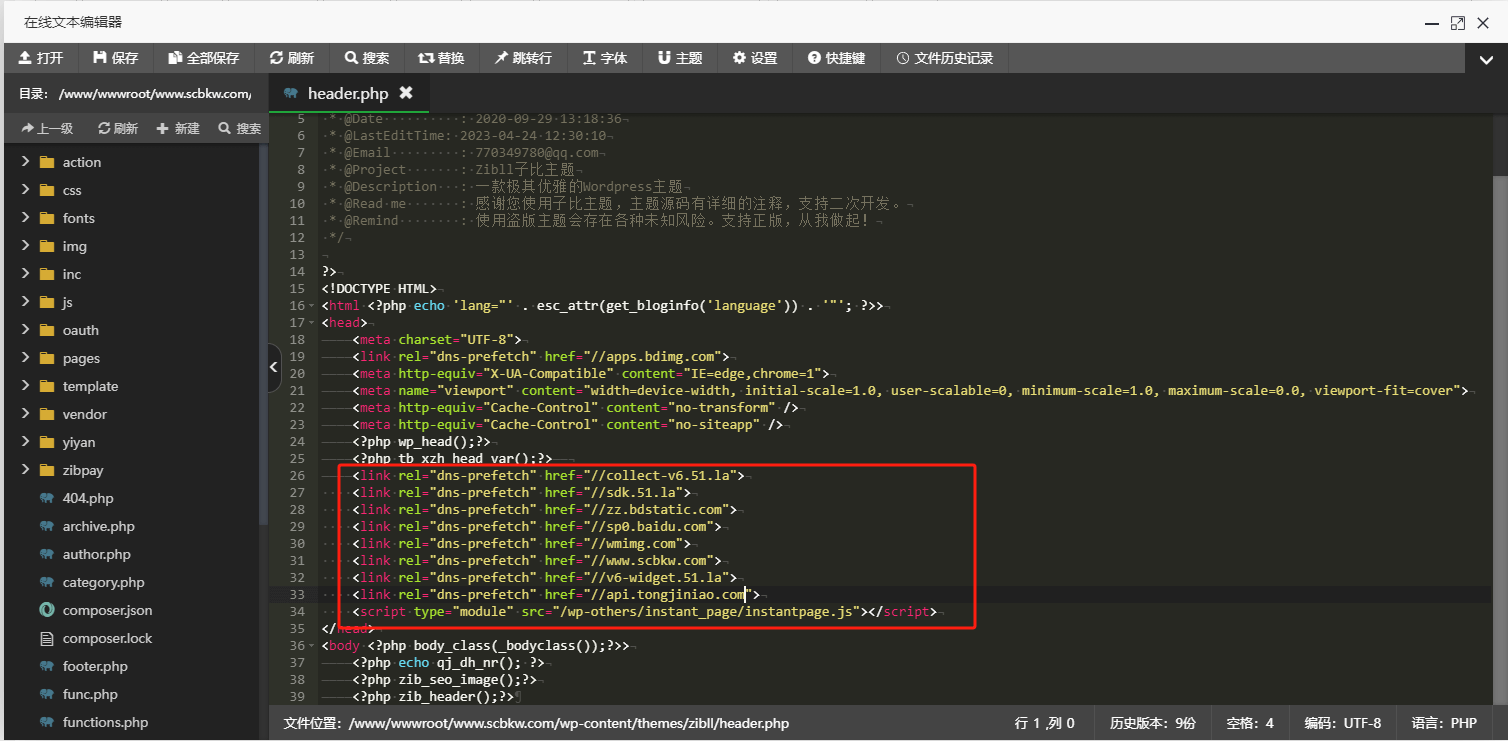
网站预加载通过提前加载资源如DNS记录、图片、CSS和JavaScript等,提升网页加载速度与用户体验。有效的预加载方法能提高转化率,但需谨慎避免过度预加载,以免浪费带宽与资源。本文还介绍了DNS...
WordPress全网独家原创全能CDN插件_自动刷新预热_缓存优化|国内国外集成CDN配置
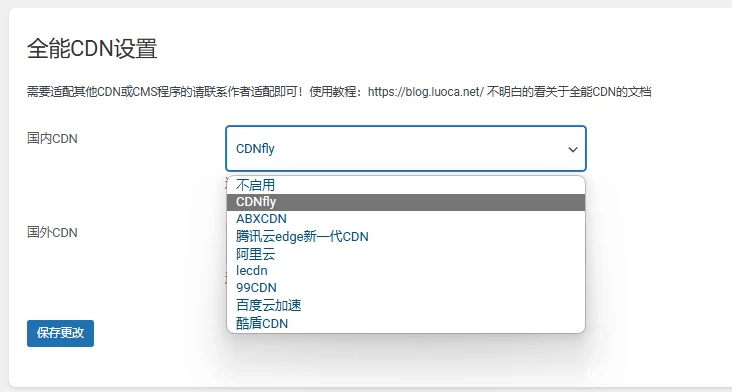
WordPress全网独家原创的全能CDN插件,该插件具有自动刷新预热和缓存优化功能。作者根据IKUN群里的建议,将国内主流和国外的CDN进行了集成化配置,用户可以根据需求选择启用哪个CDN。目前国内集...
实测 网站设置全局/首页灰色主题
在特殊纪念日,如国家公祭日,我们应肃穆以对。本网站提供全局与首页灰色主题功能,开启后,页面转为灰色调,以此表达追思与敬意,下面为您详细介绍其用法。 效果展示 代码 全局灰色主题 html{-...
文章自动添加关键词链接,优化内页SEO,提升网站收录效果
本文介绍了一种有效的SEO策略,通过自动为文章中的关键词添加内部链接,提升用户体验和网站收录效果。同时提供代码部署指南,帮助实现此功能以优化内页SEO。
启用WordPress调试模式,让WordPress记录站点错误信息到日志文件
在WordPress站点出现关键错误时,用户需要查看PHP错误日志以确定问题所在。通过开启WordPress的调试模式,可以记录错误信息并保存在wp-content/debug.log文件中。文章将指导用户如何开启调试模...
 子比主题美化 – 侧边栏添加简单小工具模块
子比主题美化 – 侧边栏添加简单小工具模块
本来这个小工具模块是广告类型的,但觉得自己侧边栏东西很少就修改成了自己的在线工具跳转的模块工具了。这是一个非常简单的模块小工具,采用结合的HTML+CSS。 效果演示 可以用来做侧边栏的广告...
实测 文章列表设置拟态化
在当今的设计世界中,拟态化正逐渐崭露头角。文章列表设置拟态化,能为博客增添独特魅力与深度,使其在视觉和交互上更具吸引力,让我们一同探索这一创新设置的奇妙用法。 效果演示 代码 .navbar...
 子比主题图标美化
子比主题图标美化
在博客的世界里,子比主题备受青睐。想让你的子比主题独具魅力吗?本文将聚焦子比主题原本图标美化,为你详细剖析用法,助你轻松打造个性十足、令人眼前一亮的博客页面。 效果演示 代码 functio...
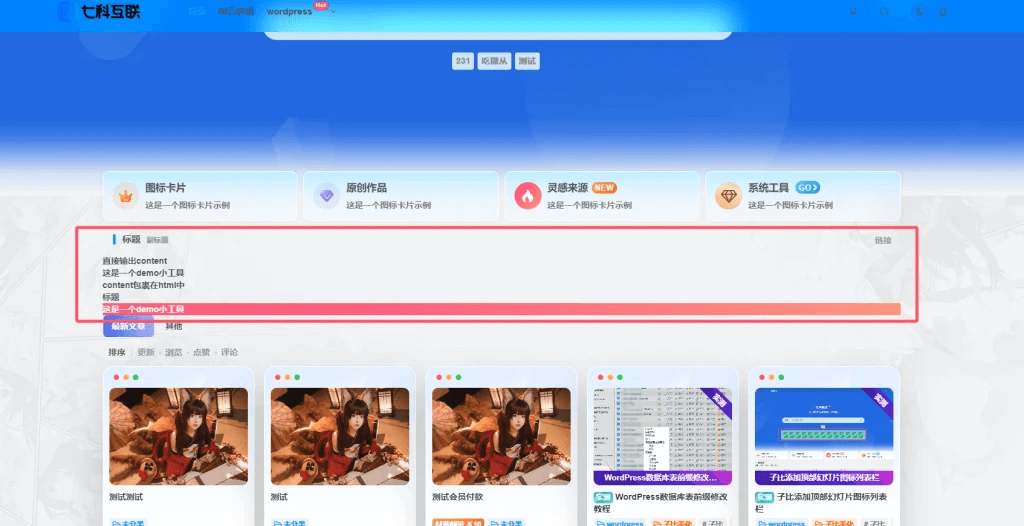
实测 适合开发者的子比小工具教程
本篇文章主要介绍了适用于子比主题的小工具代码,包括效果演示、代码演示以及创建小工具的流程。通过代码演示了如何创建一个名为'widget_demo'的小工具,并定义了显示该小工具的函数...
实测 未登录时全站图片模糊
在网络浏览中,你是否遇到过未登录时全站图片模糊的情况?这并非偶然。今天的博客就来为大家深入剖析其背后的原因与巧妙用法,让你对这一现象有全新认知。 效果演示 代码 function blur_style()...
必应自动提交收录插件:indexnow
IndexNow Plugin for WordPress简化了网站所有者将新建或更新的页面自动提交至多个搜索引擎的过程,无需注册和验证网站。插件自动生成并托管API密钥,实时检测WordPress中的页面创建、更新和删...
 子比主题美化 – 可爱的返回顶部悬挂猫
子比主题美化 – 可爱的返回顶部悬挂猫
可爱的返回顶部悬挂猫,不仅为网页浏览提供便捷的快速回到顶部功能,还为用户增添了趣味。本文介绍了如何引入和使用这一实用工具,包括效果演示、引入所需代码及文件下载,帮助你轻松实现功能。
 子比主题美化 – 网站鼠标样式修改
子比主题美化 – 网站鼠标样式修改
本教程为您提供了一个详尽的网站鼠标样式修改指南,旨在帮助网站管理员和开发者通过修改鼠标样式来增强用户体验和个性化设计。鼠标样式的修改不仅能让用户感受到独特的浏览体验,还能在无形中提...
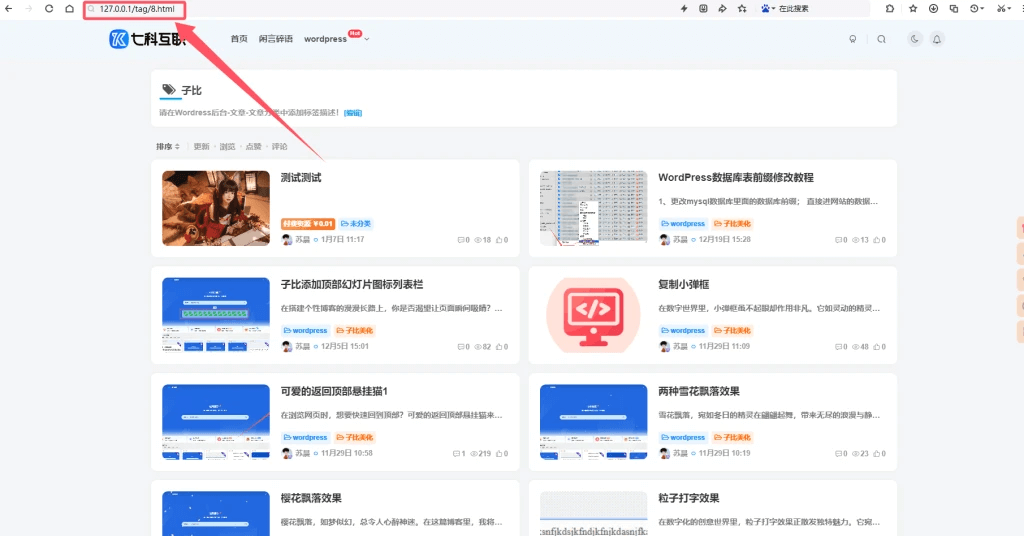
实测 子比主题修改tag标签固定链接
子比的标签固定链接为/tag/tag的别名,而我没添加标签的时候,别名直接与标签名相同,有的时候是汉字,听说不利于seo,下面代码可以帮我们解决这个问题 效果演示 代码 // 修改标签链接结构 func...




























 酷盾安全提供安全防护和加速服务
酷盾安全提供安全防护和加速服务