实测 WordPress数据库表前缀修改教程
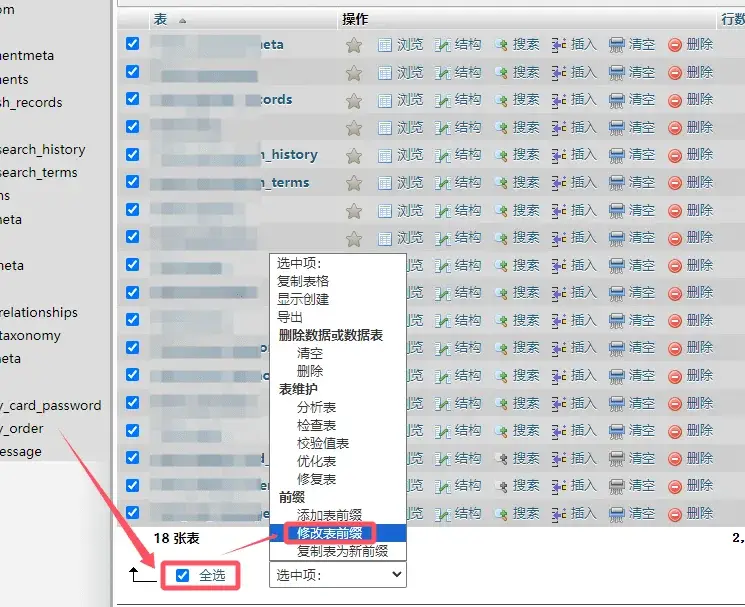
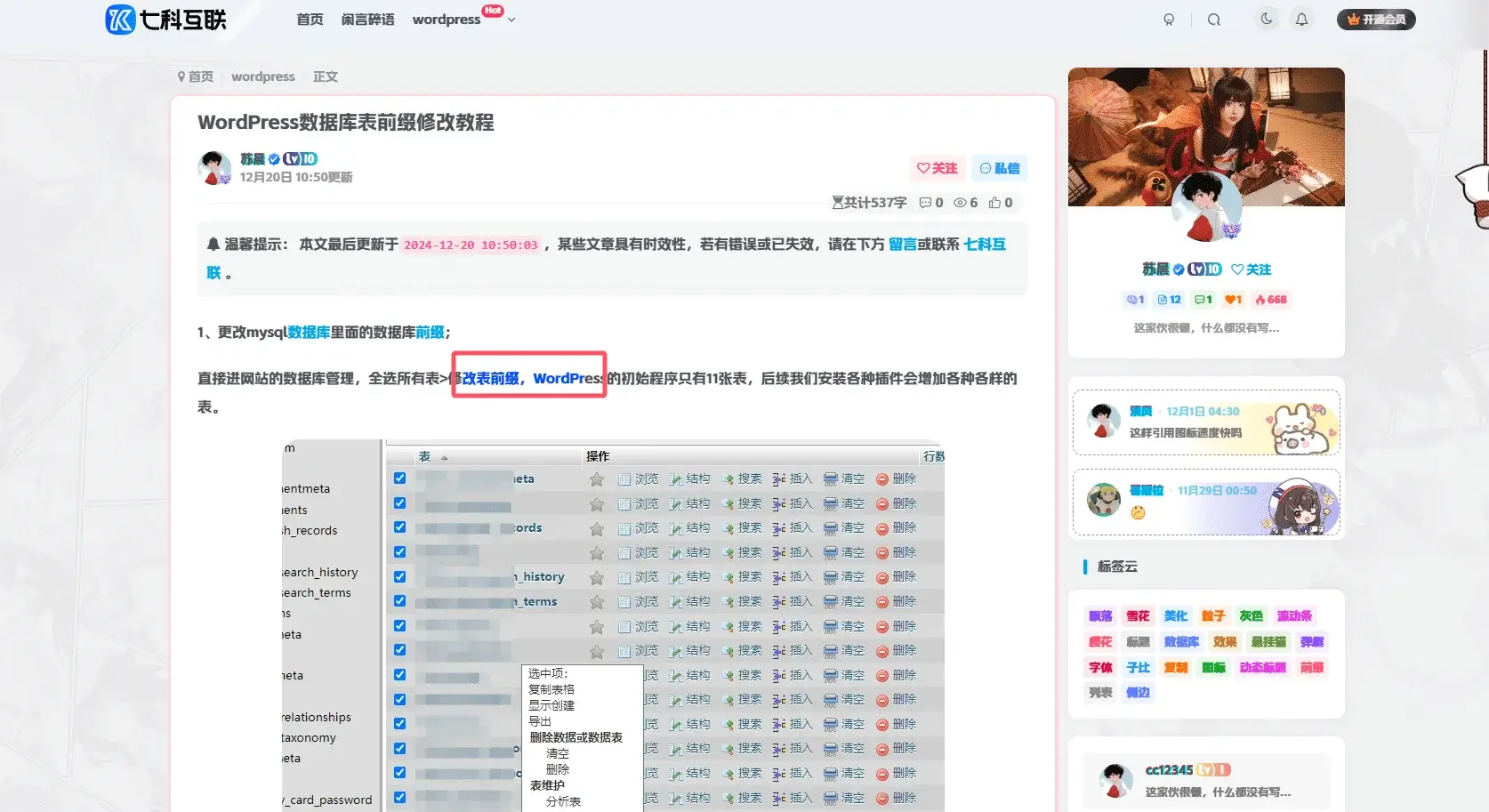
1、更改mysql数据库里面的数据库前缀; 直接进网站的数据库管理,全选所有表>修改表前缀,WordPress的初始程序只有11张表,后续我们安装各种插件会增加各种各样的表。 填写一下需要替换的表...
两种方形搜索框美化
有好多人觉得7b2的方形更加好看,所以用css和js写了两个样式,下面教程开始 样式一 自定义css .header-slider-search .line-form{ border-radius:5px; } .header-slider-search .line-form .abs...
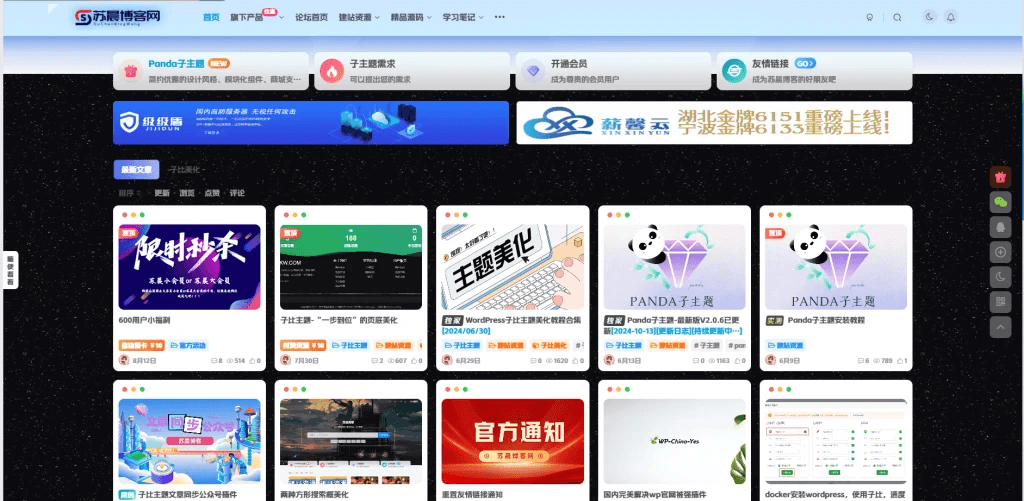
子比主题首页添加一个的滚动的图片广告展示
在WordPress子比主题首页添加动态图片展示,可以适用于多种场景,如广告展示和指定分类内容的呈现。只需复制相应的代码即可实现,无论是自用还是分享,均具有实用性和灵活性。
 子比主题美化 – 侧边栏添加简单小工具模块
子比主题美化 – 侧边栏添加简单小工具模块
本来这个小工具模块是广告类型的,但觉得自己侧边栏东西很少就修改成了自己的在线工具跳转的模块工具了。这是一个非常简单的模块小工具,采用结合的HTML+CSS。 效果演示 可以用来做侧边栏的广告...
实测 复制后保存原文地址
在信息爆炸的时代,高效管理与利用资源至关重要。今天,我们将聚焦于 “复制后保存原文地址” 这一实用技巧,它能为你的信息处理带来意想不到的便利,让我们一同深入探究其独特魅力与用法吧。 ...
实测 修改网站整站字体
在网站设计中,字体的选择与修改至关重要。它不仅关乎视觉美感,还影响着用户阅读体验。本博客将详细阐述修改网站整站字体的方法,助你轻松打造个性且舒适的网页 效果演示 代码 @font-face { fo...
Panda子主题购买页面代码
<!-- wp:zibllblock/quote --> <div class='wp-block-zibllblock-quote'><div class='quote_q' data-color='#F3AC07' style='--quote-color:#F3AC07'><i class='fa fa-quote-left'>...
扒的csdn的星空背景
该文章主要展示了如何通过代码设置网页背景,包括效果演示和具体的代码实现。其中效果演示部分展示了一个具有星空背景的网页图像,代码部分则提供了设置背景图像的CSS代码。此外,文章还提到可...
实测 会员购买弹窗底部小图
在当今数字化消费时代,会员购买弹窗底部小图有着独特的营销魅力。它宛如一颗隐藏的营销明珠,虽小却能量巨大。究竟它有哪些巧妙用法?又如何助力商家与消费者深度互动?让我们一同探寻。 效果...
 网站底部添加蓝色波浪美化教程
网站底部添加蓝色波浪美化教程
本教程为您详细展示了如何在网站底部添加蓝色波浪美化,不仅为网站增添独特的视觉元素。通过本教程的学习,您将掌握如何在不破坏页面布局和用户体验的前提下,巧妙地将蓝色波浪融入网站设计中,...
实测 外链重定向go页面代码分享
在网站建设与优化的世界里,外链重定向至 go 页面有着独特用途。它能巧妙引导流量,提升用户体验。下面就为你分享相关代码,助你深入理解其在博客中的应用奥秘与实用价值。 效果展示&文件 ...
实测 粒子打字效果
在数字化的创意世界里,粒子打字效果正散发独特魅力。它宛如灵动精灵,逐字跳跃显现,让文字不再单调。接下来,一起深入探究其奇妙用法,开启文字特效的精彩之旅。 效果演示 代码 <!--彩色粒...
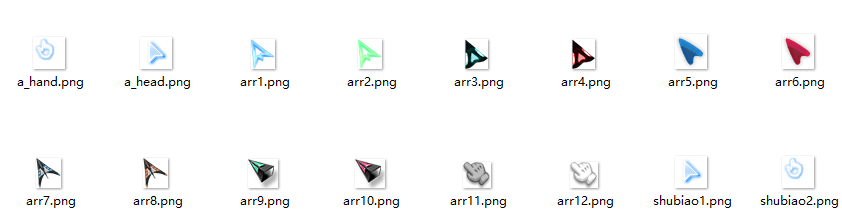
 子比主题美化 – 网站鼠标样式修改
子比主题美化 – 网站鼠标样式修改
本教程为您提供了一个详尽的网站鼠标样式修改指南,旨在帮助网站管理员和开发者通过修改鼠标样式来增强用户体验和个性化设计。鼠标样式的修改不仅能让用户感受到独特的浏览体验,还能在无形中提...
实测 鼠标选中文字颜色样式
在文字处理的世界里,鼠标选中文字后的颜色样式设置大有学问。它不仅能凸显重点,还可让文档层次分明。下面就来一同探索鼠标选中文字颜色样式的多样玩法与实用技巧。 效果演示 代码 ::selection...



























 酷盾安全提供安全防护和加速服务
酷盾安全提供安全防护和加速服务