实测 首页横向滚动图集样式
这款子比主题横向图集样式是通过两张图片和CSS实现的滚动效果,可自定义修改文字内容,部署简单方便,并提供了效果演示和代码部署说明。此外,还提供了横向滚动图集的zip文件下载。
docker安装wordpress,使用子比,速度真的提上来了
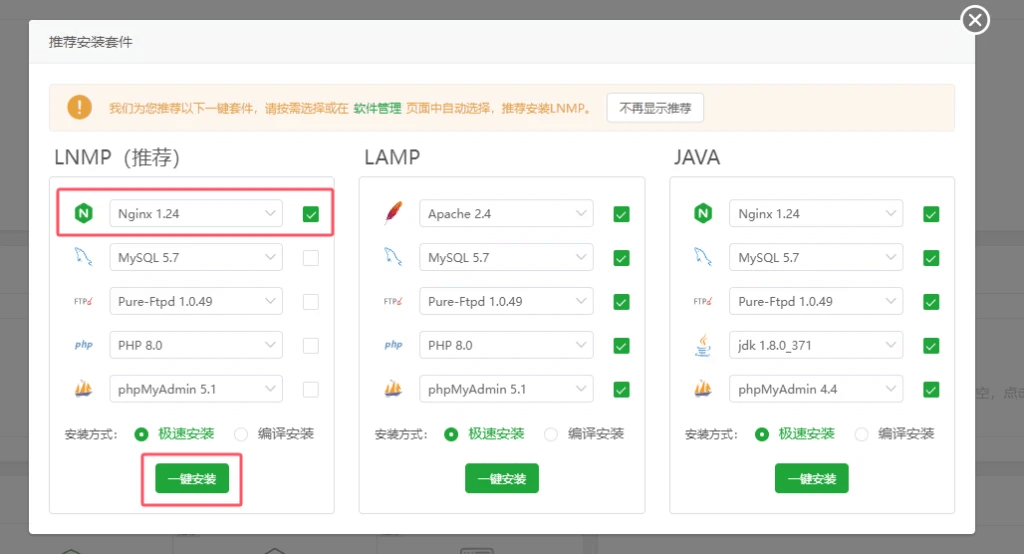
本文介绍了如何在Docker环境中安装宝塔、Nginx、MySQL和WordPress,包括具体版本选择及 PHP 扩展的安装步骤。通过实际测试,站点响应速度极快,适合对服务器配置有一定要求的用户。
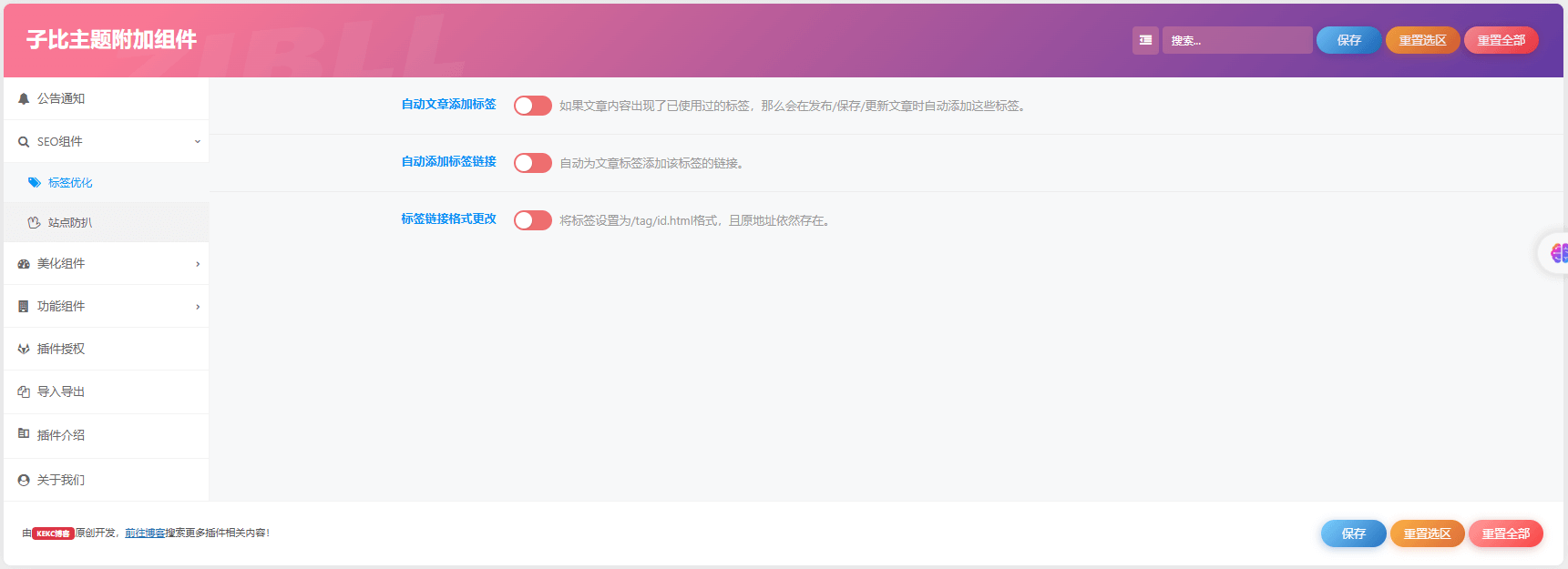
文章自动添加关键词链接,优化内页SEO,提升网站收录效果
本文介绍了一种有效的SEO策略,通过自动为文章中的关键词添加内部链接,提升用户体验和网站收录效果。同时提供代码部署指南,帮助实现此功能以优化内页SEO。
一个文字的彩色样式
这个样式看着像初一原来写的,我是从别人网站上扒的 css代码 .abc{ background: -webkit-linear-gradient(45deg, #70f7fe, #fbd7c6, #fdefac, #bfb5dd, #bed5f5); background: -moz-linear-grad...
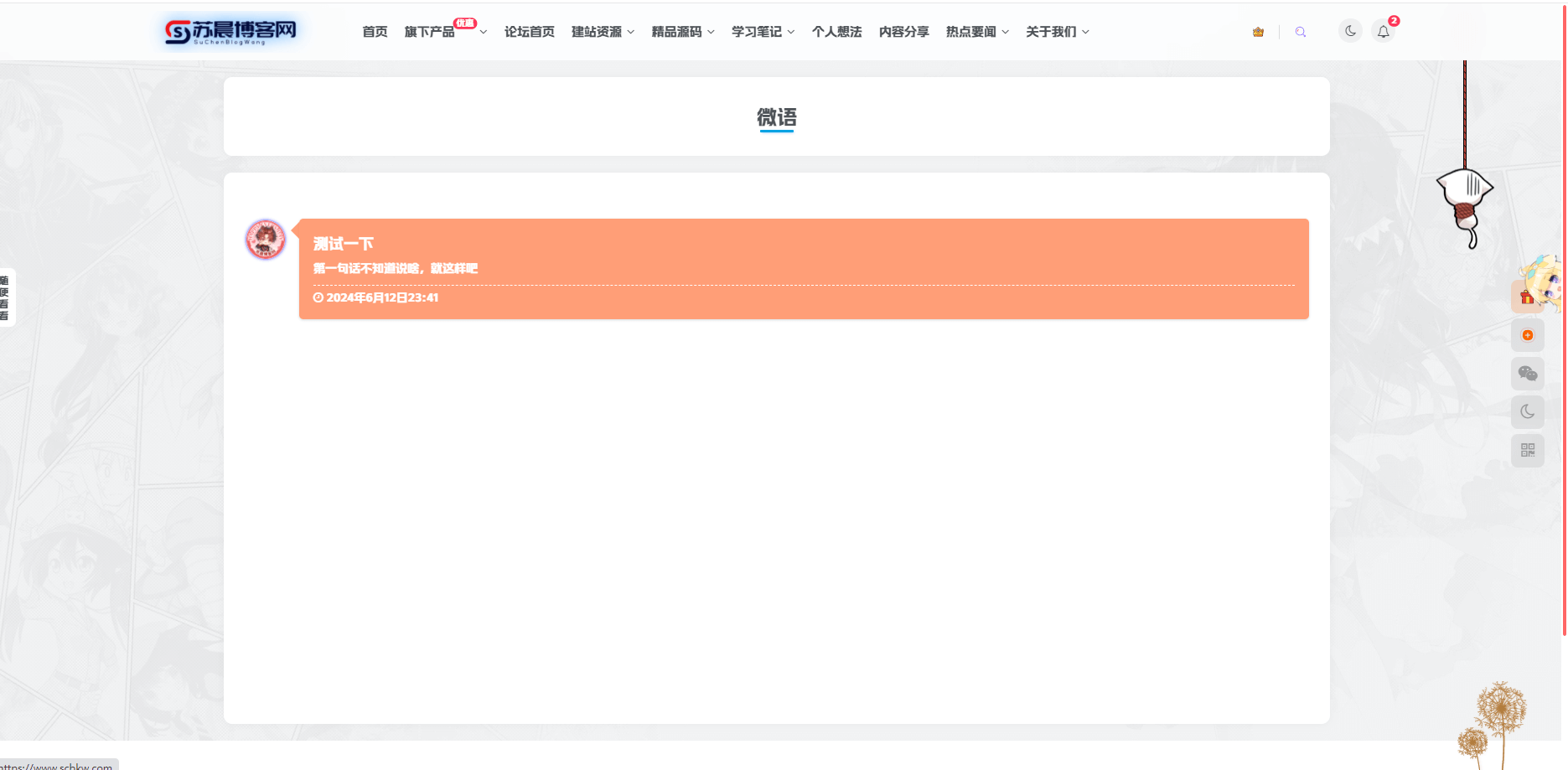
子比主题添加微语页面
在日常生活中,我们常常在自己博客网站发表自己的一些文章,但我们当想发表一句简短的话语时,用文章发布的话就显得大材小用了,这时我们就需要一个可以发表一句话的功能页面,微语页面在这时候...
子比主题美化插件-附加组件重构版
子比主题附加组件重构版,自2022年06月30日上线,经过深度优化,提供插件键式美化和增强子比的功能,旨在简单、快速、安全地使用而不改动主题。目前已有2088个站点在使用。值得一提的是,虽然功...
 子比主题美化 – 侧边栏添加简单小工具模块
子比主题美化 – 侧边栏添加简单小工具模块
本来这个小工具模块是广告类型的,但觉得自己侧边栏东西很少就修改成了自己的在线工具跳转的模块工具了。这是一个非常简单的模块小工具,采用结合的HTML+CSS。 效果演示 可以用来做侧边栏的广告...
实测 可爱的返回顶部悬挂猫
在浏览网页时,想要快速回到顶部?可爱的返回顶部悬挂猫来帮忙啦!它不仅实用,能让你瞬间 “归位”,其萌态更是为网页浏览增添一抹趣味。接下来就一起看看它的奇妙用法吧。 效果展示 代码 使用...
 子比主题美化 – 修改网站整站字体
子比主题美化 – 修改网站整站字体
代码部署 网站后台->Zibll主题设置->全局&功能->自定义代码->自定义CSS样式 本文隐藏内容 请注意修改下方“字体链接”为你的实际字体存放目录链接。 /*自定义网站字体开始 www....
 子比主题图标美化
子比主题图标美化
在博客的世界里,子比主题备受青睐。想让你的子比主题独具魅力吗?本文将聚焦子比主题原本图标美化,为你详细剖析用法,助你轻松打造个性十足、令人眼前一亮的博客页面。 效果演示 代码 functio...
实测 复制小弹框
在数字世界里,小弹框虽不起眼却作用非凡。它如灵动的精灵,随时可能出现,承载着信息传递、交互引导等多样使命。下面就一同深入探索小弹框的奇妙用法,开启这一独特的功能之旅。 效果展示 代码...
 网站底部添加蓝色波浪美化教程
网站底部添加蓝色波浪美化教程
本教程为您详细展示了如何在网站底部添加蓝色波浪美化,不仅为网站增添独特的视觉元素。通过本教程的学习,您将掌握如何在不破坏页面布局和用户体验的前提下,巧妙地将蓝色波浪融入网站设计中,...
购买文章,自动认证
请自行替换文章idfunction zibll_users_xxoo_together($pay_order){ $pay_order = (array) $pay_order; $post_id = $pay_order['post_id']; $user_id = $pay_order['user_id']; if ($post_id ==...
实测 未登录时全站图片模糊
在网络浏览中,你是否遇到过未登录时全站图片模糊的情况?这并非偶然。今天的博客就来为大家深入剖析其背后的原因与巧妙用法,让你对这一现象有全新认知。 效果演示 代码 function blur_style()...
实测 粒子打字效果
在数字化的创意世界里,粒子打字效果正散发独特魅力。它宛如灵动精灵,逐字跳跃显现,让文字不再单调。接下来,一起深入探究其奇妙用法,开启文字特效的精彩之旅。 效果演示 代码 <!--彩色粒...
实测 开屏动画为原神启动
当网站打开时,《原神》启动画面跃然屏上,瞬间点燃心中的提瓦特大陆冒险之魂。今日,就来为大家分享如何设置这令人心动的原神开屏动画,让每一次点亮屏幕都成为独特的游戏仪式。 效果演示 代码...
Zibll主题付费资源购买时间限制【插件】【V1.1】
插件介绍在当今数字化的时代,付费资源的管理变得至关重要。其中,付费资源时间限制功能为资源的合理使用和管理提供了一种有效的手段。插件截图安装教程将下载到的插件包在WordPress后台上传插...




























 酷盾安全提供安全防护和加速服务
酷盾安全提供安全防护和加速服务