子比主题美化-两款侧边悬浮按钮美化
本篇文章介绍了两种时尚、活泼的侧边栏悬浮按钮美化样式,适用于多种风格网站。提供详细的代码示例和使用说明,以帮助用户在zibll主题中自定义CSS,提升网站界面美观性。
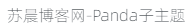
 子比主题美化 – 侧边栏添加简单小工具模块
子比主题美化 – 侧边栏添加简单小工具模块
本来这个小工具模块是广告类型的,但觉得自己侧边栏东西很少就修改成了自己的在线工具跳转的模块工具了。这是一个非常简单的模块小工具,采用结合的HTML+CSS。 效果演示 可以用来做侧边栏的广告...
给底部第三板块增加border边框(来自初一)
初一的教程是scss,有很多浏览器不显示,改成css,不会有这个影响 代码:.footer-miniimg p { position: relative; } .footer-miniimg p:hover { filter: contrast(1.1); } .footer-miniimg p:...
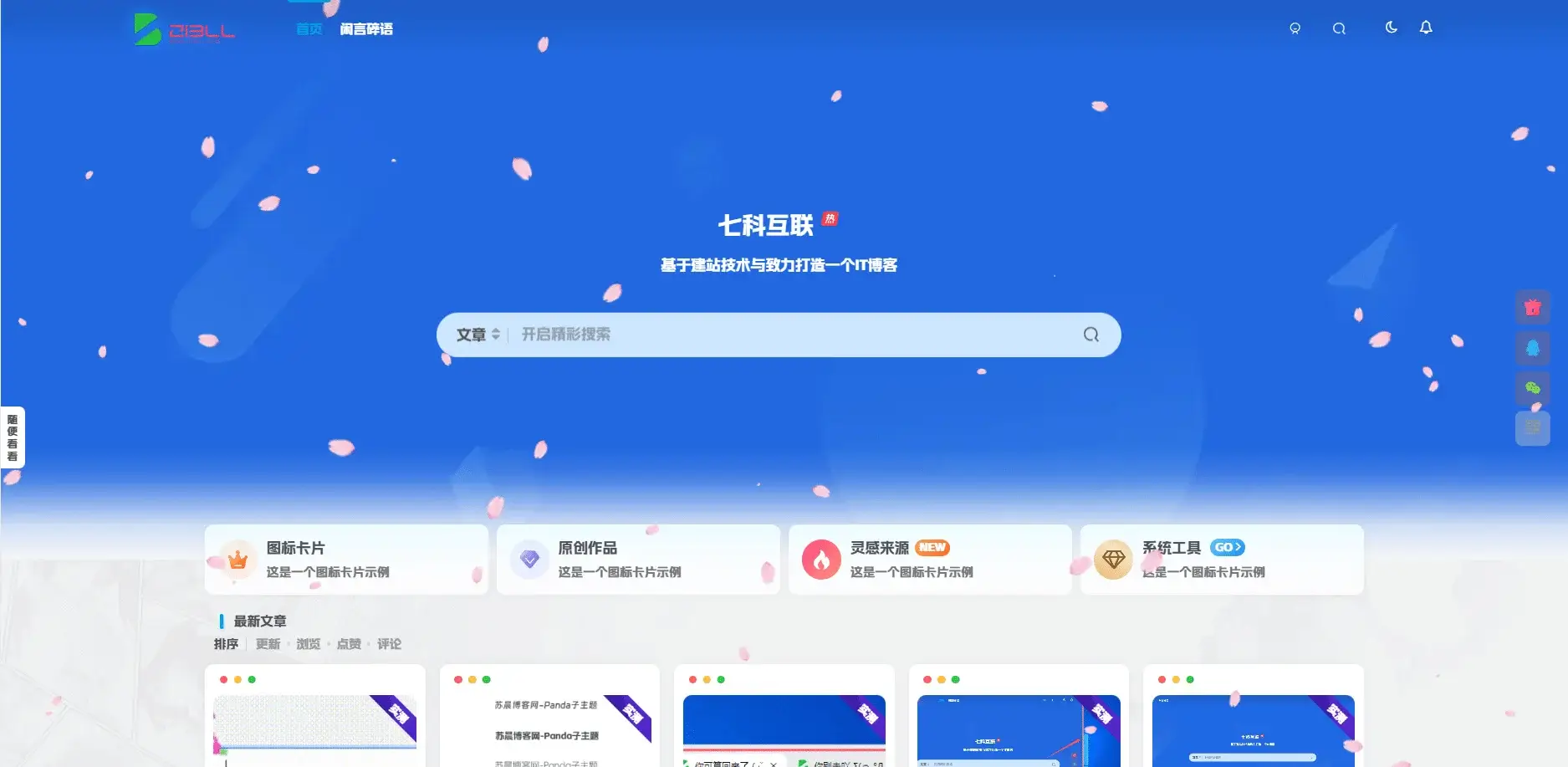
实测 樱花飘落效果
樱花飘落,如梦似幻,总令人心醉神迷。在这篇博客里,我将为大家详细介绍如何打造迷人的樱花飘落效果,无论是用于视频制作、动画设计,还是场景布置,都能让你轻松营造出那唯美浪漫的情境。 效...
评论、搜索框打字粒子特效
这是一个适用于博客网站的评论和搜索框打字粒子特效,通过简单的JavaScript代码实现,用户可以轻松复制并在WordPress站点或其他主题中使用,提升网站互动性和视觉效果。
购买文章,自动认证
请自行替换文章idfunction zibll_users_xxoo_together($pay_order){ $pay_order = (array) $pay_order; $post_id = $pay_order['post_id']; $user_id = $pay_order['user_id']; if ($post_id ==...
实测 两种雪花飘落效果
雪花飘落,宛如冬日的精灵在翩翩起舞,带来无尽的浪漫与静谧。本次博客将为大家呈现两种独特的雪花飘落效果,从简单的代码模拟到精美的动画设计,带你领略雪花之美与技术的奇妙融合。 效果演示&...
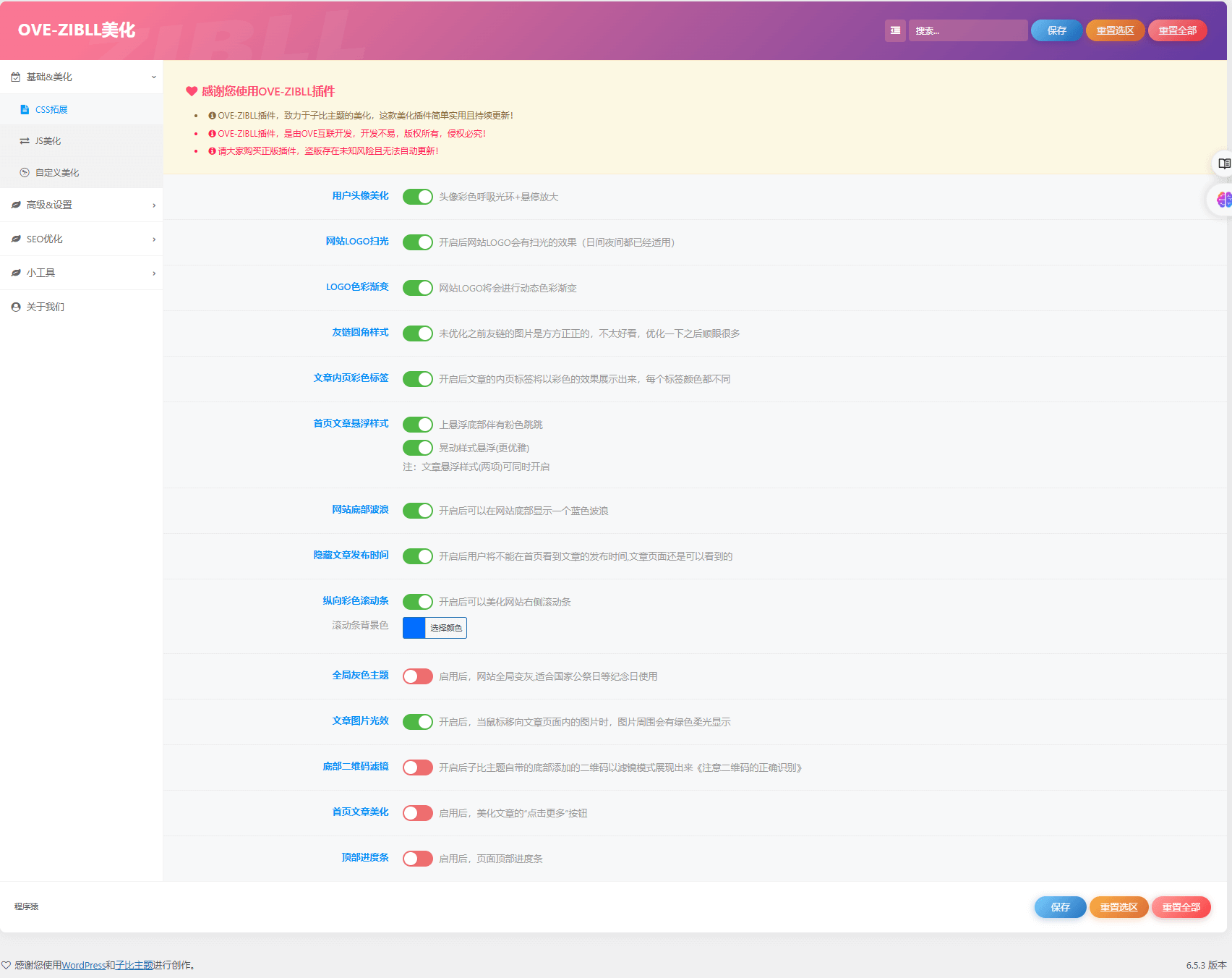
 子比主题美化 – 修改网站整站字体
子比主题美化 – 修改网站整站字体
代码部署 网站后台->Zibll主题设置->全局&功能->自定义代码->自定义CSS样式 本文隐藏内容 请注意修改下方“字体链接”为你的实际字体存放目录链接。 /*自定义网站字体开始 www....
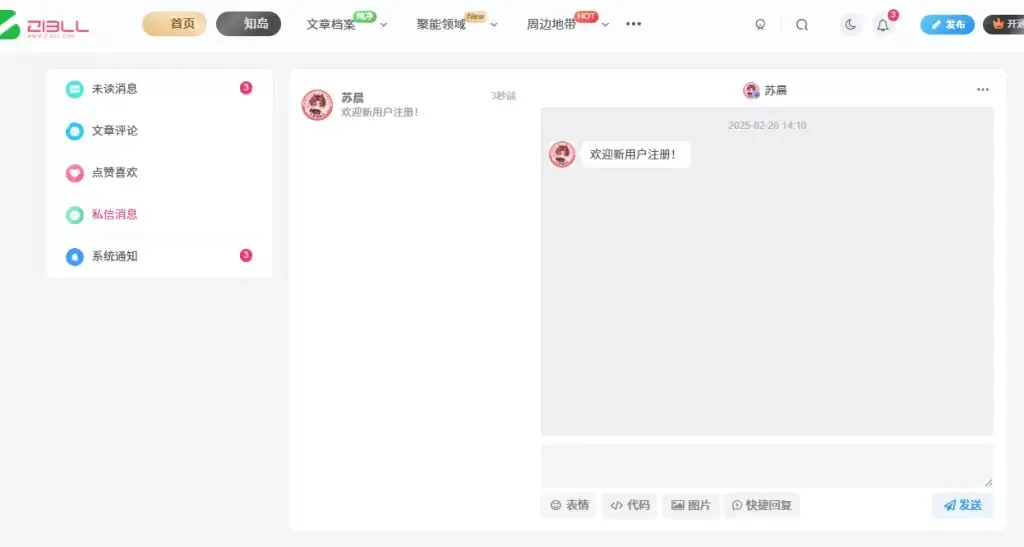
WordPress子比主题美化禁用F12、禁用Ctrl+S、禁用Ctrl+U、禁用Ctrl+Shift+I、右键菜单、复制成功&失败提醒弹窗
这个弹窗个人觉得很好看,包含“复制提醒”、“禁用F12”、“禁用鼠标右键”“禁用Ctrl+U”、“禁用Ctrl+S”、“禁用Ctrl+Shift+I”等都分享给大家,新增了“禁用Ctrl+P”、“禁用Ctrl+F” 首先...
实测 可爱的返回顶部悬挂猫
在浏览网页时,想要快速回到顶部?可爱的返回顶部悬挂猫来帮忙啦!它不仅实用,能让你瞬间 “归位”,其萌态更是为网页浏览增添一抹趣味。接下来就一起看看它的奇妙用法吧。 效果展示 代码 使用...
 网站底部添加蓝色波浪美化教程
网站底部添加蓝色波浪美化教程
本教程为您详细展示了如何在网站底部添加蓝色波浪美化,不仅为网站增添独特的视觉元素。通过本教程的学习,您将掌握如何在不破坏页面布局和用户体验的前提下,巧妙地将蓝色波浪融入网站设计中,...
实测 子比设置友链页面一键获取网站信息
该教程适用于子比主题最新 8.1 版本,演示了如何通过AJAX获取网站信息并一键填充到链接名称和描述中。部署教程包括在主题目录下的function.php文件中添加特定代码以及添加JavaScript脚本到wp_fo...




























 酷盾安全提供安全防护和加速服务
酷盾安全提供安全防护和加速服务