 子比主题美化 – 修改网站整站字体
子比主题美化 – 修改网站整站字体
代码部署 网站后台->Zibll主题设置->全局&功能->自定义代码->自定义CSS样式 本文隐藏内容 请注意修改下方“字体链接”为你的实际字体存放目录链接。 /*自定义网站字体开始 www....
扒的csdn的星空背景
该文章主要展示了如何通过代码设置网页背景,包括效果演示和具体的代码实现。其中效果演示部分展示了一个具有星空背景的网页图像,代码部分则提供了设置背景图像的CSS代码。此外,文章还提到可...
子比主题首页添加一个的滚动的图片广告展示
在WordPress子比主题首页添加动态图片展示,可以适用于多种场景,如广告展示和指定分类内容的呈现。只需复制相应的代码即可实现,无论是自用还是分享,均具有实用性和灵活性。
子比主题-侧边栏小工具彩色标签云
标签云修改需要用到只有简单的CSS代码,我们先来看下效果图吧! 步骤一:使用小工具 打开小工具找到侧边栏,点击进去之后点击添加小工具选择Zibll标签云,然后就是参数了,因为追求工整选择了固...
Panda子主题专用 白山静态资源加速托管
主题介绍Panda子主题是苏晨博客发布的第一个对外销售的子主题产品,其拥有强大的适应版本能力,依靠子比主题,实现很多强大的功能。更新日志https://www.scbkw.com/1306.html/使用静态资源加速...
子比主题美化-两款侧边悬浮按钮美化
本篇文章介绍了两种时尚、活泼的侧边栏悬浮按钮美化样式,适用于多种风格网站。提供详细的代码示例和使用说明,以帮助用户在zibll主题中自定义CSS,提升网站界面美观性。
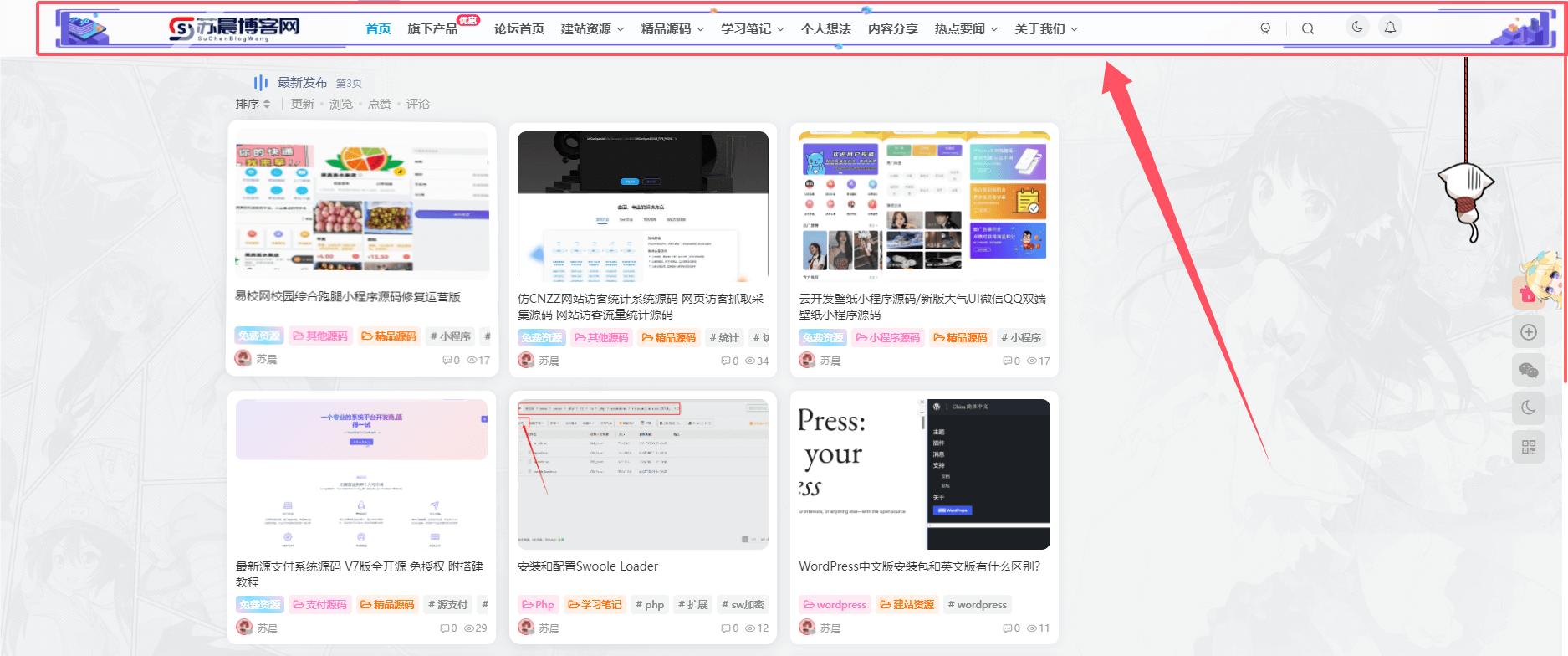
子比主题顶部导航栏美化添加图片背景
效果演示 部署代码 后台 >> Zibll主题设置 >> 全局&功能 >> 自定义代码 >> 自定义CSS样式 把下面的 CSS 代码复制粘贴到里面即可。 /*导航栏图片背景*/ .header-layout-1{position:relative...
评论、搜索框打字粒子特效
这是一个适用于博客网站的评论和搜索框打字粒子特效,通过简单的JavaScript代码实现,用户可以轻松复制并在WordPress站点或其他主题中使用,提升网站互动性和视觉效果。
子比主题美化 – 网站底部添加 CTRL+D 收藏按钮
效果预览 代码部署 1、将下面的代码添加在网站页脚底部或者在 WordPress 后台添加小工具,效果展示是一样的我是添加在小工具的2、添加路径:在后台 >> 外观 >> 小工具 >> 自定义 HTML >> ...
子比老旧插件完美修复方法
本教程详细介绍了如何修复子比插件常见的报错问题,包括必须的步骤和解决方法。首先,确保拥有子比的正版授权,接着下载官方下载包并替换插件文件夹中的相关文件。通过具体步骤,帮助用户有效解...
Panda子主题购买页面代码
<!-- wp:zibllblock/quote --> <div class='wp-block-zibllblock-quote'><div class='quote_q' data-color='#F3AC07' style='--quote-color:#F3AC07'><i class='fa fa-quote-left'>...

























 酷盾安全提供安全防护和加速服务
酷盾安全提供安全防护和加速服务