独家 子比评论抽奖插件-最新版V1.0.4[2025-05-08][更新日志][持续更新中…]
V1.0.4(2025-05-08) 新增 论坛抽奖 优化 后台菜单 修复 后台筛选功能 V1.0.3(2025-05-08) 新增 参与后显示已参与 显示参与人数 修复 定时不自动开 V1.0.0(首发版) 支持文章创建抽奖 奖品...
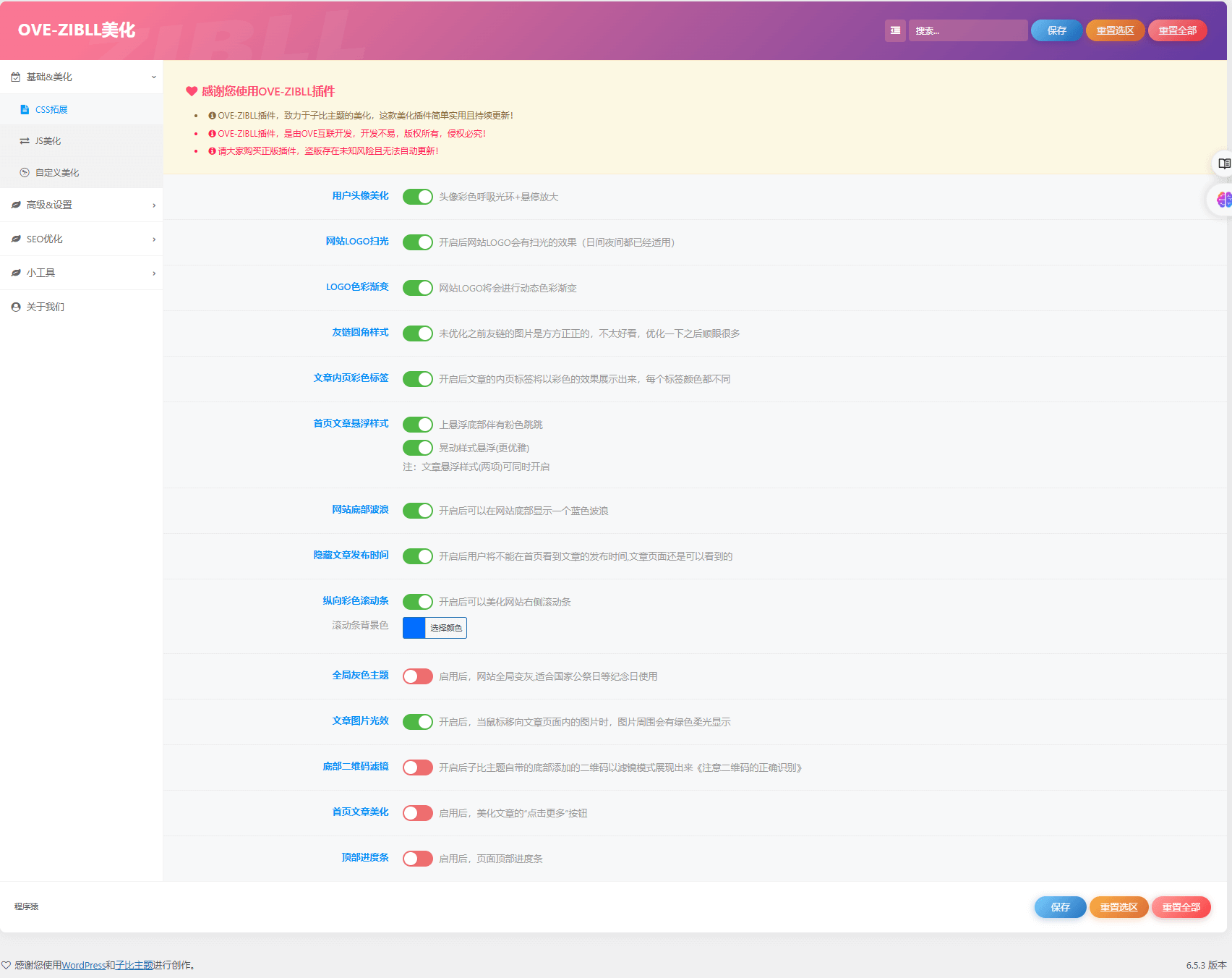
实测 WordPress子比主题美化教程合集[2024/06/30]
本页主题是WordPress子比主题美化教程合集,包含了多个关于子比主题美化的教程,包括logo扫光、文章标签美化、侧边彩色滚动条、头像呼吸光环+鼠标悬停旋转放大、更换整站默认字体、底部添加蓝色...
 Panda子主题-最新版V3.0.9已更新[2025-06-16][更新日志][持续更新中…]
Panda子主题-最新版V3.0.9已更新[2025-06-16][更新日志][持续更新中…]
该文章介绍了最新版本功能更新,包含用户管理、SEO设置、主题样式优化以及多项功能增强。例如,限制用户名命名、添加随机头像、搜索频率限制,和丰富的主题功能如新样式和插件推荐。同时,文章...
子比主题美化-两款侧边悬浮按钮美化
本篇文章介绍了两种时尚、活泼的侧边栏悬浮按钮美化样式,适用于多种风格网站。提供详细的代码示例和使用说明,以帮助用户在zibll主题中自定义CSS,提升网站界面美观性。
子比主题隐藏分类页顶部封面图中的标题文字
效果图: 设置前: 设置后: 详细代码: 将代码放置在后台子比设置=>自定义css中 body > main > div > div > div.page-cover.zib-widget > div.list-inline.box-body.page-cover-con > div.titl...
 子比主题美化 – 外链重定向go页面代码分享
子比主题美化 – 外链重定向go页面代码分享
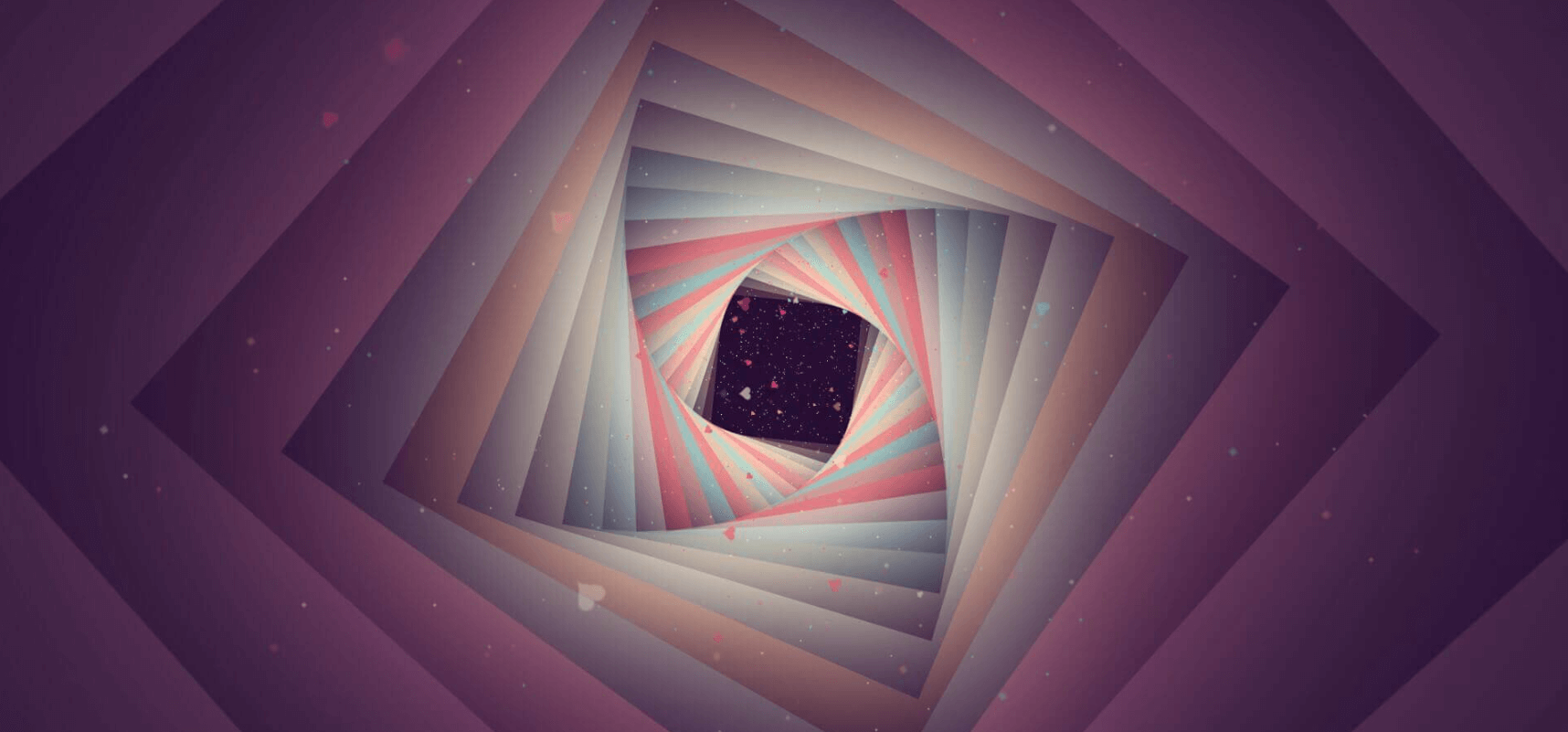
更新主题和修改前记得备份,在主题目录下 go.php 文件里面的全部代码清空,然后把下面的代码复制进去。替换原来的代码即可。 效果预览与代码 旋转黑洞动态样式 黑色背景动态转圈圈 蓝色背景动态...
 子比主题美化 – 唯美樱花飘落特效JS美化代码
子比主题美化 – 唯美樱花飘落特效JS美化代码
在这篇文章中,展示了效果演示,并提供了代码部署的详细指导。用户需新建一个JavaScript文件,复制指定代码并进行设置。此外,文章提供了一个下载链接,便于获取示例JavaScript文件,帮助用户轻...
 网站底部添加蓝色波浪美化教程
网站底部添加蓝色波浪美化教程
本教程为您详细展示了如何在网站底部添加蓝色波浪美化,不仅为网站增添独特的视觉元素。通过本教程的学习,您将掌握如何在不破坏页面布局和用户体验的前提下,巧妙地将蓝色波浪融入网站设计中,...
子比主题首页添加一个的滚动的图片广告展示
在WordPress子比主题首页添加动态图片展示,可以适用于多种场景,如广告展示和指定分类内容的呈现。只需复制相应的代码即可实现,无论是自用还是分享,均具有实用性和灵活性。
两种方形搜索框美化
有好多人觉得7b2的方形更加好看,所以用css和js写了两个样式,下面教程开始 样式一 自定义css .header-slider-search .line-form{ border-radius:5px; } .header-slider-search .line-form .abs...
 子比主题美化 – 修改网站整站字体
子比主题美化 – 修改网站整站字体
代码部署 网站后台->Zibll主题设置->全局&功能->自定义代码->自定义CSS样式 本文隐藏内容 请注意修改下方“字体链接”为你的实际字体存放目录链接。 /*自定义网站字体开始 www....
 子比主题美化 – 可爱的返回顶部悬挂猫
子比主题美化 – 可爱的返回顶部悬挂猫
可爱的返回顶部悬挂猫,不仅为网页浏览提供便捷的快速回到顶部功能,还为用户增添了趣味。本文介绍了如何引入和使用这一实用工具,包括效果演示、引入所需代码及文件下载,帮助你轻松实现功能。
实测 子比小工具合集插件(修复版)
这篇文章介绍了一个名为子比小工具合集插件的WordPress插件,作者在使用过程中遇到了一些问题并进行了修复,包括图片和表盘丢失的情况。文章提供了插件的来源链接,并展示了不同的小工具效果演...
 WordPress子比主题添加滚动播报小工具美化版
WordPress子比主题添加滚动播报小工具美化版
本文介绍了如何在网站上使用滚动播报小工具,分享简单的使用教程,包括在后台添加代码的步骤。文章分为美化版和简洁版两种展示形式,提供了相关代码及样式,方便用户根据自己的需求进行调整和应...
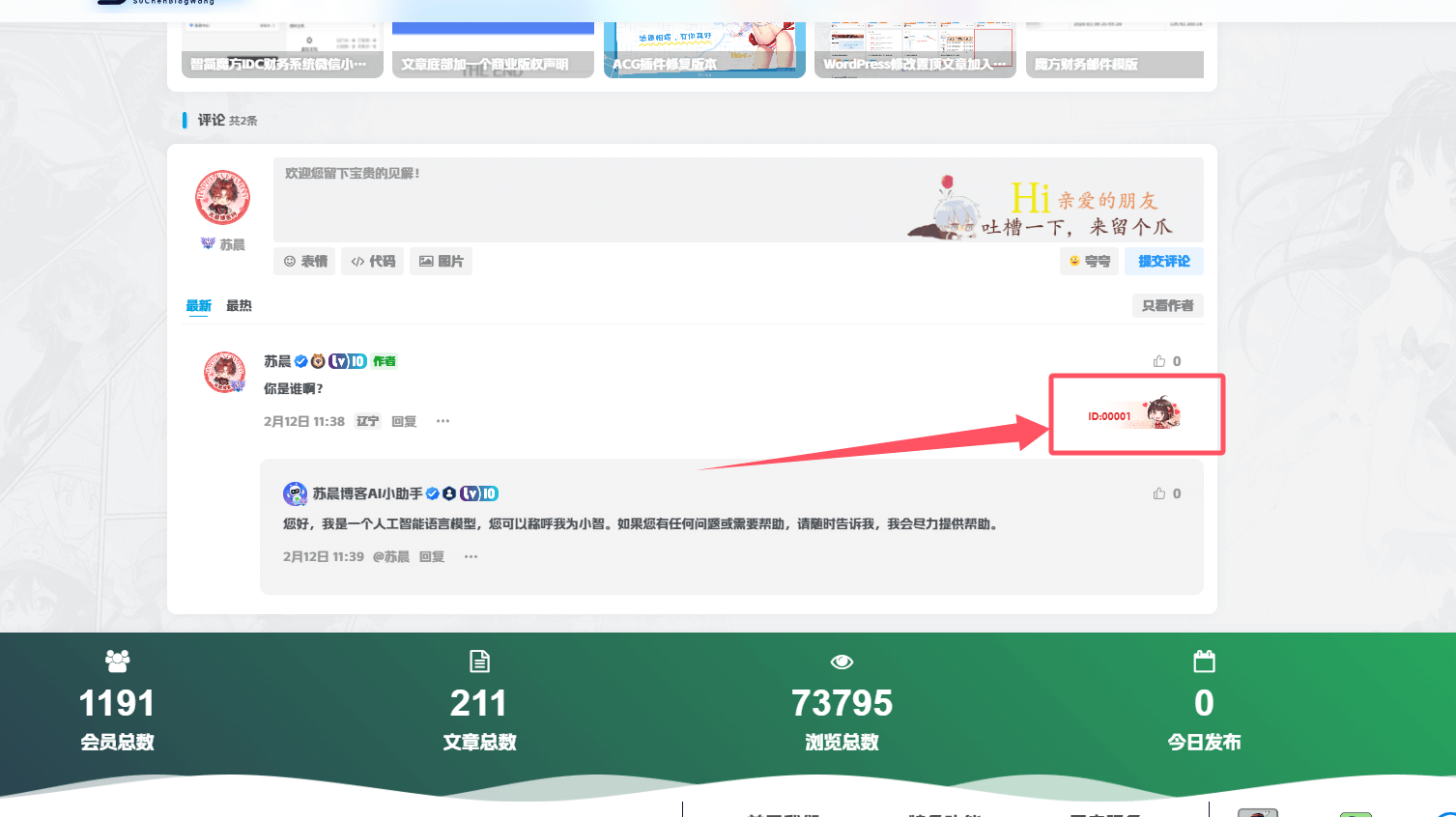
 子比添加文章自定义前缀
子比添加文章自定义前缀
演示效果 代码 css .DearLicy_prefix{ position: relative; overflow: hidden; display: inline-flex; align-items: center; border-radius: 5px; padding: 5px 4px; margin-right: 3px; height...
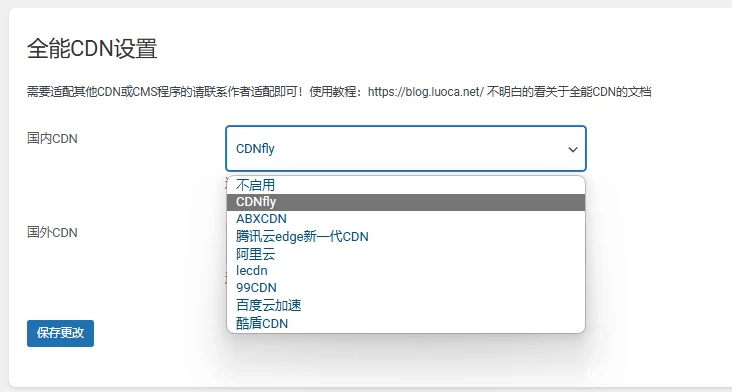
WordPress全网独家原创全能CDN插件_自动刷新预热_缓存优化|国内国外集成CDN配置
WordPress全网独家原创的全能CDN插件,该插件具有自动刷新预热和缓存优化功能。作者根据IKUN群里的建议,将国内主流和国外的CDN进行了集成化配置,用户可以根据需求选择启用哪个CDN。目前国内集...































 酷盾安全提供安全防护和加速服务
酷盾安全提供安全防护和加速服务