扒的csdn的星空背景
该文章主要展示了如何通过代码设置网页背景,包括效果演示和具体的代码实现。其中效果演示部分展示了一个具有星空背景的网页图像,代码部分则提供了设置背景图像的CSS代码。此外,文章还提到可...
子比主题首页添加一个的滚动的图片广告展示
在WordPress子比主题首页添加动态图片展示,可以适用于多种场景,如广告展示和指定分类内容的呈现。只需复制相应的代码即可实现,无论是自用还是分享,均具有实用性和灵活性。
给底部第三板块增加border边框(来自初一)
初一的教程是scss,有很多浏览器不显示,改成css,不会有这个影响 代码:.footer-miniimg p { position: relative; } .footer-miniimg p:hover { filter: contrast(1.1); } .footer-miniimg p:...
 网站底部添加蓝色波浪美化教程
网站底部添加蓝色波浪美化教程
本教程为您详细展示了如何在网站底部添加蓝色波浪美化,不仅为网站增添独特的视觉元素。通过本教程的学习,您将掌握如何在不破坏页面布局和用户体验的前提下,巧妙地将蓝色波浪融入网站设计中,...
Panda子主题专用 白山静态资源加速托管
主题介绍Panda子主题是苏晨博客发布的第一个对外销售的子主题产品,其拥有强大的适应版本能力,依靠子比主题,实现很多强大的功能。更新日志https://www.scbkw.com/1306.html/使用静态资源加速...
购买文章,自动认证
请自行替换文章idfunction zibll_users_xxoo_together($pay_order){ $pay_order = (array) $pay_order; $post_id = $pay_order['post_id']; $user_id = $pay_order['user_id']; if ($post_id ==...
子比主题美化 – 网站底部添加 CTRL+D 收藏按钮
效果预览 代码部署 1、将下面的代码添加在网站页脚底部或者在 WordPress 后台添加小工具,效果展示是一样的我是添加在小工具的2、添加路径:在后台 >> 外观 >> 小工具 >> 自定义 HTML >> ...
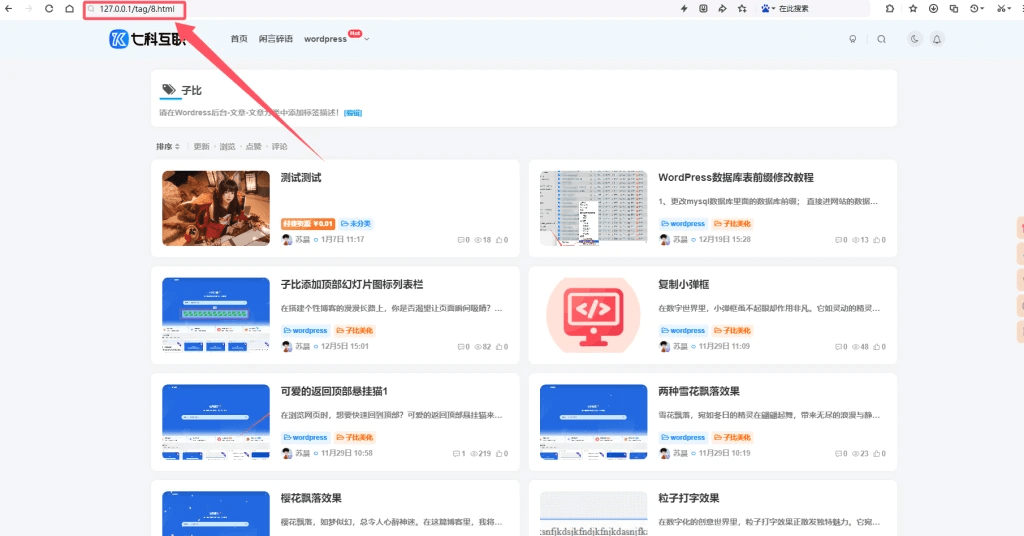
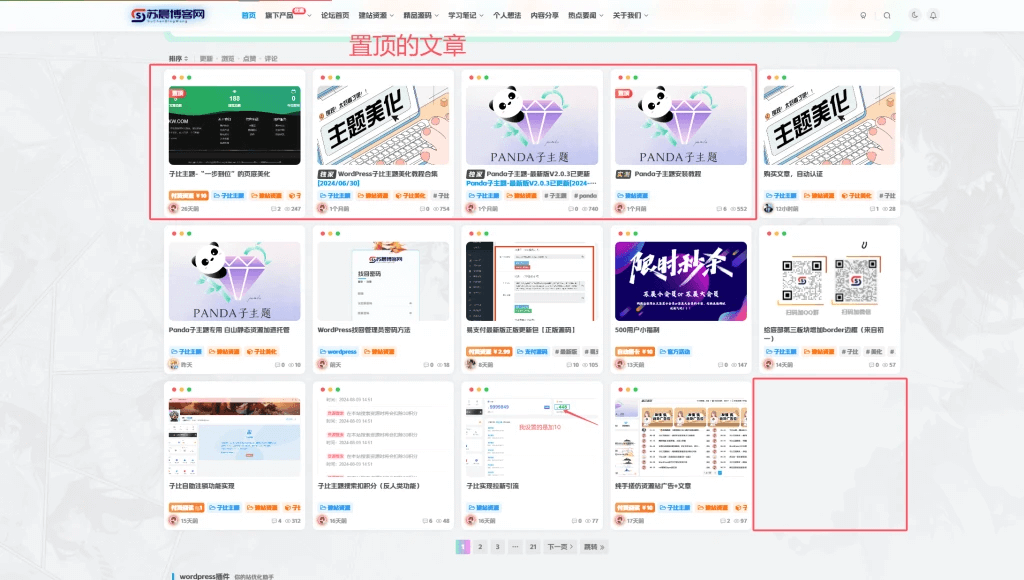
WordPress修改置顶文章加入到显示文章数量内
本篇灵感来自:WordPress修改置顶文章在设置文章数量内-幻风网 最新教程 功能介绍 WordPress默认第一页的置顶文章不在数量内,那么如果你设置首页文章数量为10的话,你有四篇置顶文章,那么他就...
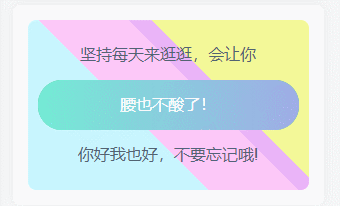
 WordPress子比主题添加滚动播报小工具美化版
WordPress子比主题添加滚动播报小工具美化版
本文介绍了如何在网站上使用滚动播报小工具,分享简单的使用教程,包括在后台添加代码的步骤。文章分为美化版和简洁版两种展示形式,提供了相关代码及样式,方便用户根据自己的需求进行调整和应...

























 酷盾安全提供安全防护和加速服务
酷盾安全提供安全防护和加速服务