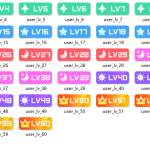
用户等级图标素材合集
这篇文章介绍了不同系列的图标下载,包括1-60级等级、qq同款、哔哩哔哩、简约版以及微博VIP等。每个部分提供了一些图像的下载链接,方便用户获取各种风格的图标,为用户提供多样的选择以满足不...
实测 子比设置友链页面一键获取网站信息
该教程适用于子比主题最新 8.1 版本,演示了如何通过AJAX获取网站信息并一键填充到链接名称和描述中。部署教程包括在主题目录下的function.php文件中添加特定代码以及添加JavaScript脚本到wp_fo...
实测 未登录时全站图片模糊
在网络浏览中,你是否遇到过未登录时全站图片模糊的情况?这并非偶然。今天的博客就来为大家深入剖析其背后的原因与巧妙用法,让你对这一现象有全新认知。 效果演示 代码 function blur_style()...
Zibll主题购买页面,推广子比必备利器【更新随机背景】
一键打造高端视觉体验!子比主题美化服务,精准复刻热门Zibll主题购买页面设计,为您的子比站点增添专业与吸引力。因为狐狸库也是用的子比主题搭建的网站,每个网站都可以根据链接推广活动获得...
实测 首页横向滚动图集样式
这款子比主题横向图集样式是通过两张图片和CSS实现的滚动效果,可自定义修改文字内容,部署简单方便,并提供了效果演示和代码部署说明。此外,还提供了横向滚动图集的zip文件下载。
子比ACG美化插件开源版
介绍 子比主题美化插件-集成100+美化(包含本站美化)独具一格的二次元风格,打造全新的子比美化方向,大部分代码均为CSS、JS做成插件只是为了方便懒人大佬以及所有小白站长。你可以一键美化,...
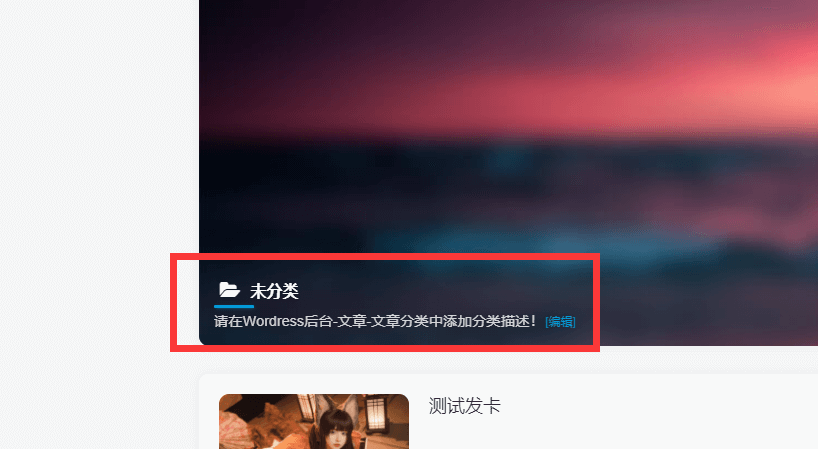
子比主题隐藏分类页顶部封面图中的标题文字
效果图: 设置前: 设置后: 详细代码: 将代码放置在后台子比设置=>自定义css中 body > main > div > div > div.page-cover.zib-widget > div.list-inline.box-body.page-cover-con > div.titl...
 子比主题美化 – 可爱的返回顶部悬挂猫
子比主题美化 – 可爱的返回顶部悬挂猫
可爱的返回顶部悬挂猫,不仅为网页浏览提供便捷的快速回到顶部功能,还为用户增添了趣味。本文介绍了如何引入和使用这一实用工具,包括效果演示、引入所需代码及文件下载,帮助你轻松实现功能。
WordPress子比主题网页独立下载页面美化第一版
使用说明 修改了下载页面,添加手机自适应,如果更新主题时下载页面(/wp-content/themes/zibll/pages/download.php)没改动代码的话,更新主题后【复制粘贴代码】进去就能用!(更新前记得备份...
子比主题-侧边栏小工具彩色标签云
标签云修改需要用到只有简单的CSS代码,我们先来看下效果图吧! 步骤一:使用小工具 打开小工具找到侧边栏,点击进去之后点击添加小工具选择Zibll标签云,然后就是参数了,因为追求工整选择了固...
 子比主题美化 – 修改网站整站字体
子比主题美化 – 修改网站整站字体
代码部署 网站后台->Zibll主题设置->全局&功能->自定义代码->自定义CSS样式 本文隐藏内容 请注意修改下方“字体链接”为你的实际字体存放目录链接。 /*自定义网站字体开始 www....
实测 鼠标选中文字颜色样式
在文字处理的世界里,鼠标选中文字后的颜色样式设置大有学问。它不仅能凸显重点,还可让文档层次分明。下面就来一同探索鼠标选中文字颜色样式的多样玩法与实用技巧。 效果演示 代码 ::selection...




























 酷盾安全提供安全防护和加速服务
酷盾安全提供安全防护和加速服务