评论、搜索框打字粒子特效
这是一个适用于博客网站的评论和搜索框打字粒子特效,通过简单的JavaScript代码实现,用户可以轻松复制并在WordPress站点或其他主题中使用,提升网站互动性和视觉效果。
实测 右下角提示美化
在数字化的浪潮中,各种工具与功能如繁星般涌现。今天,让我们聚焦于那个常常在右下角默默提示的美化功能。它究竟有何魅力?又能如何为我们的创作增添亮色?且看后文详细分解。 效果演示 代码 ...
 WordPress子比主题侧边滚动条样式美化教程
WordPress子比主题侧边滚动条样式美化教程
WordPress默认的浏览器侧边栏滚动条是非常丑陋的,当然,有些WordPress主题是自带美化的侧边滚动栏不需要我们自己去美化,有些WordPress主题是没有美化侧边滚动栏的,那么这时就需要我们去美化...
实测 适合开发者的子比小工具教程
本篇文章主要介绍了适用于子比主题的小工具代码,包括效果演示、代码演示以及创建小工具的流程。通过代码演示了如何创建一个名为'widget_demo'的小工具,并定义了显示该小工具的函数...
实测 文章列表设置拟态化
在当今的设计世界中,拟态化正逐渐崭露头角。文章列表设置拟态化,能为博客增添独特魅力与深度,使其在视觉和交互上更具吸引力,让我们一同探索这一创新设置的奇妙用法。 效果演示 代码 .navbar...
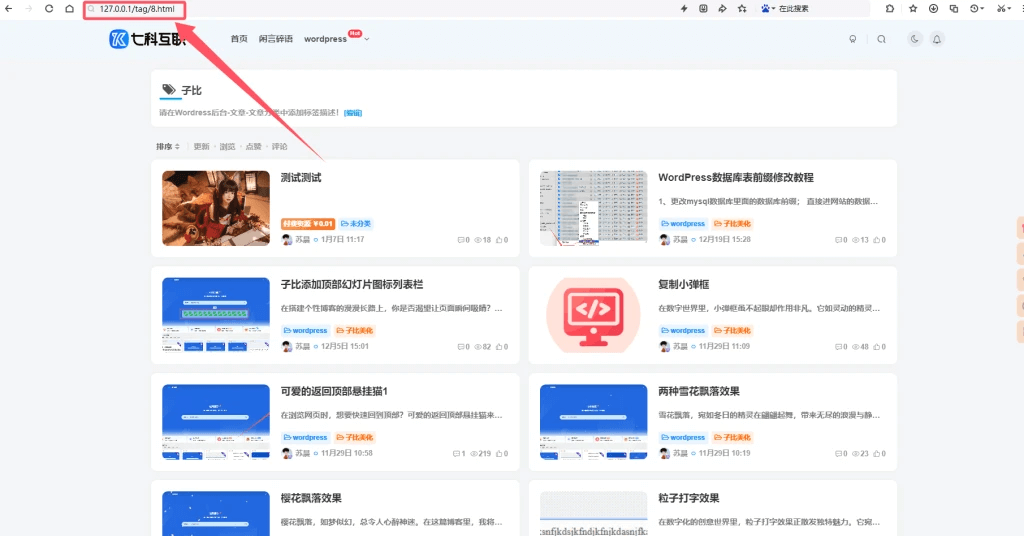
实测 子比主题修改tag标签固定链接
子比的标签固定链接为/tag/tag的别名,而我没添加标签的时候,别名直接与标签名相同,有的时候是汉字,听说不利于seo,下面代码可以帮我们解决这个问题 效果演示 代码 // 修改标签链接结构 func...
实测 修改网站整站字体
在网站设计中,字体的选择与修改至关重要。它不仅关乎视觉美感,还影响着用户阅读体验。本博客将详细阐述修改网站整站字体的方法,助你轻松打造个性且舒适的网页 效果演示 代码 @font-face { fo...
实测 未登录时全站图片模糊
在网络浏览中,你是否遇到过未登录时全站图片模糊的情况?这并非偶然。今天的博客就来为大家深入剖析其背后的原因与巧妙用法,让你对这一现象有全新认知。 效果演示 代码 function blur_style()...
实测 复制小弹框
在数字世界里,小弹框虽不起眼却作用非凡。它如灵动的精灵,随时可能出现,承载着信息传递、交互引导等多样使命。下面就一同深入探索小弹框的奇妙用法,开启这一独特的功能之旅。 效果展示 代码...
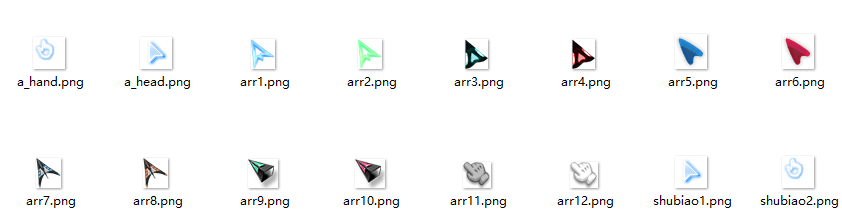
 子比主题美化 – 网站鼠标样式修改
子比主题美化 – 网站鼠标样式修改
本教程为您提供了一个详尽的网站鼠标样式修改指南,旨在帮助网站管理员和开发者通过修改鼠标样式来增强用户体验和个性化设计。鼠标样式的修改不仅能让用户感受到独特的浏览体验,还能在无形中提...
子比主题-侧边栏小工具彩色标签云
标签云修改需要用到只有简单的CSS代码,我们先来看下效果图吧! 步骤一:使用小工具 打开小工具找到侧边栏,点击进去之后点击添加小工具选择Zibll标签云,然后就是参数了,因为追求工整选择了固...
子比新用户入门篇
申明:因为最近推广较多,且每个用户问题较多整理了一下,基本上用户常见的问题都在这 问题一、为什么我网站打开用户中心等一些网页打不开 答:需要设置伪静态和固定链接,如下图: 问题二、为...
实测 网站设置全局/首页灰色主题
在特殊纪念日,如国家公祭日,我们应肃穆以对。本网站提供全局与首页灰色主题功能,开启后,页面转为灰色调,以此表达追思与敬意,下面为您详细介绍其用法。 效果展示 代码 全局灰色主题 html{-...
WordPress子比主题美化禁用F12、禁用Ctrl+S、禁用Ctrl+U、禁用Ctrl+Shift+I、右键菜单、复制成功&失败提醒弹窗
这个弹窗个人觉得很好看,包含“复制提醒”、“禁用F12”、“禁用鼠标右键”“禁用Ctrl+U”、“禁用Ctrl+S”、“禁用Ctrl+Shift+I”等都分享给大家,新增了“禁用Ctrl+P”、“禁用Ctrl+F” 首先...
子比主题 – 用户封禁小黑屋源码
在这篇文章中,我们分享了一个实用的子比小黑屋页面和小工具,旨在改善网站浏览环境,专门用于显示被拉黑用户的情况,以便处理那些引流或打广告的用户。文章详细列出了操作步骤,包括文件放置路...




























 酷盾安全提供安全防护和加速服务
酷盾安全提供安全防护和加速服务