 子比添加文章自定义前缀
子比添加文章自定义前缀
演示效果 代码 css .DearLicy_prefix{ position: relative; overflow: hidden; display: inline-flex; align-items: center; border-radius: 5px; padding: 5px 4px; margin-right: 3px; height...
子比主题 – 用户封禁小黑屋源码
在这篇文章中,我们分享了一个实用的子比小黑屋页面和小工具,旨在改善网站浏览环境,专门用于显示被拉黑用户的情况,以便处理那些引流或打广告的用户。文章详细列出了操作步骤,包括文件放置路...
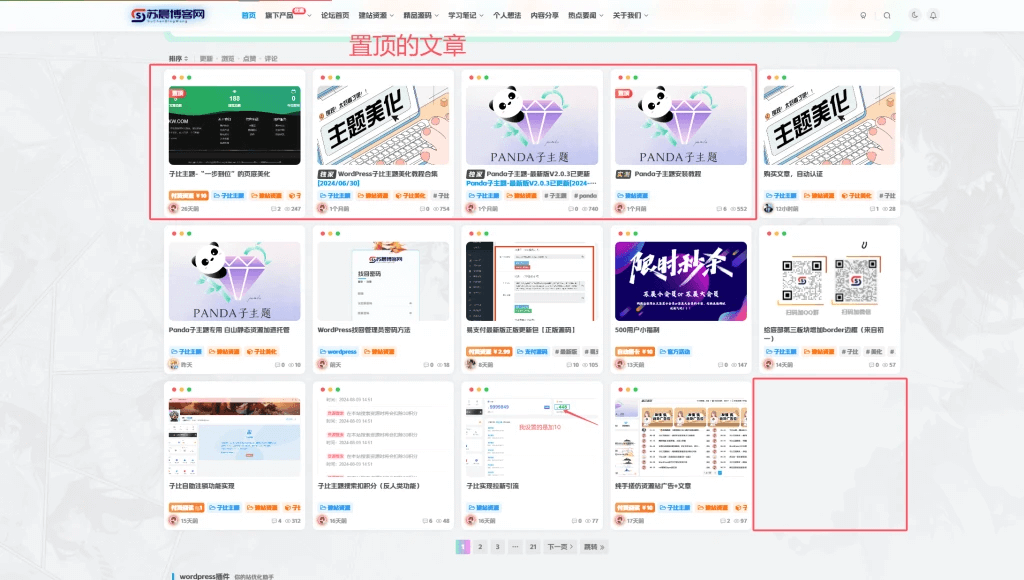
WordPress修改置顶文章加入到显示文章数量内
本篇灵感来自:WordPress修改置顶文章在设置文章数量内-幻风网 最新教程 功能介绍 WordPress默认第一页的置顶文章不在数量内,那么如果你设置首页文章数量为10的话,你有四篇置顶文章,那么他就...
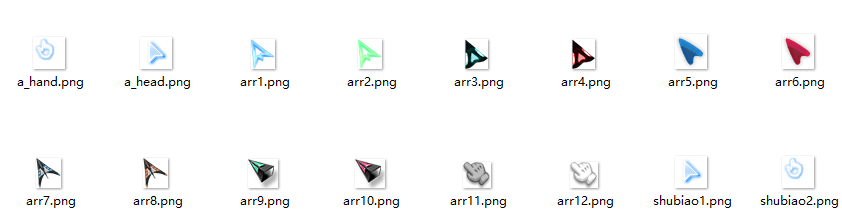
 子比主题美化 – 网站鼠标样式修改
子比主题美化 – 网站鼠标样式修改
本教程为您提供了一个详尽的网站鼠标样式修改指南,旨在帮助网站管理员和开发者通过修改鼠标样式来增强用户体验和个性化设计。鼠标样式的修改不仅能让用户感受到独特的浏览体验,还能在无形中提...
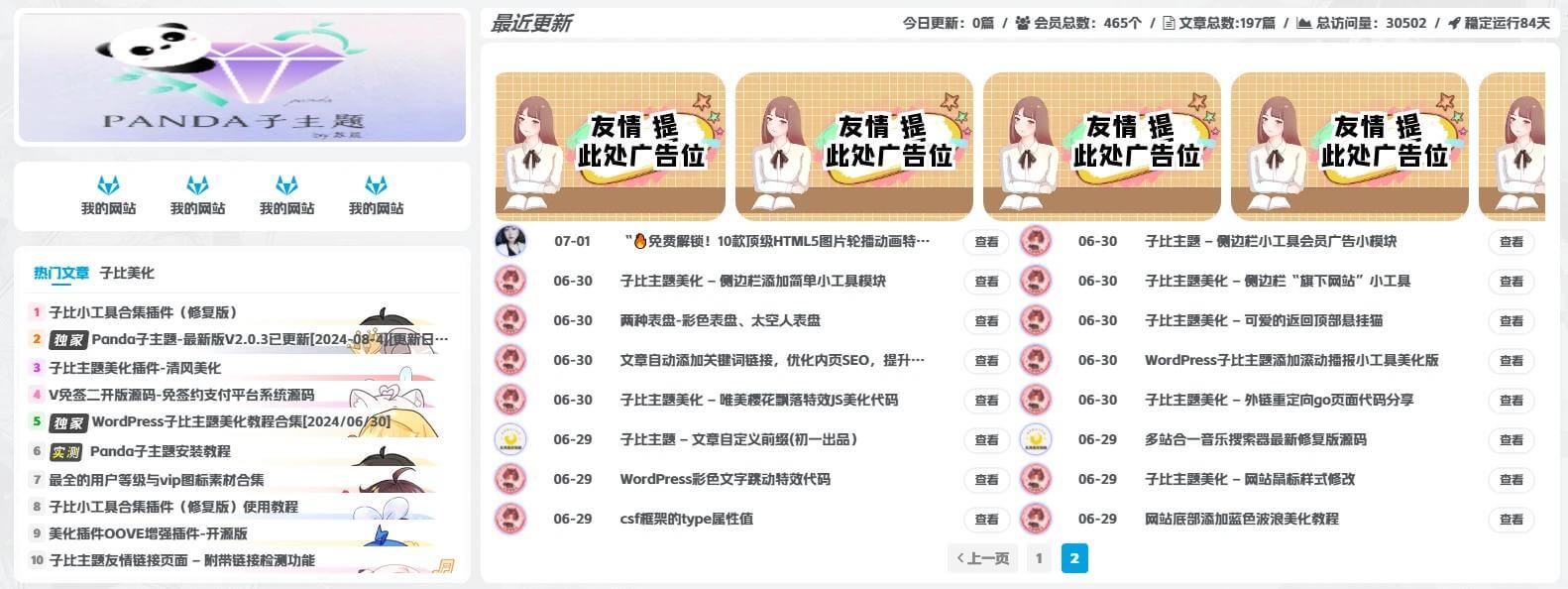
子比主题首页添加一个的滚动的图片广告展示
在WordPress子比主题首页添加动态图片展示,可以适用于多种场景,如广告展示和指定分类内容的呈现。只需复制相应的代码即可实现,无论是自用还是分享,均具有实用性和灵活性。
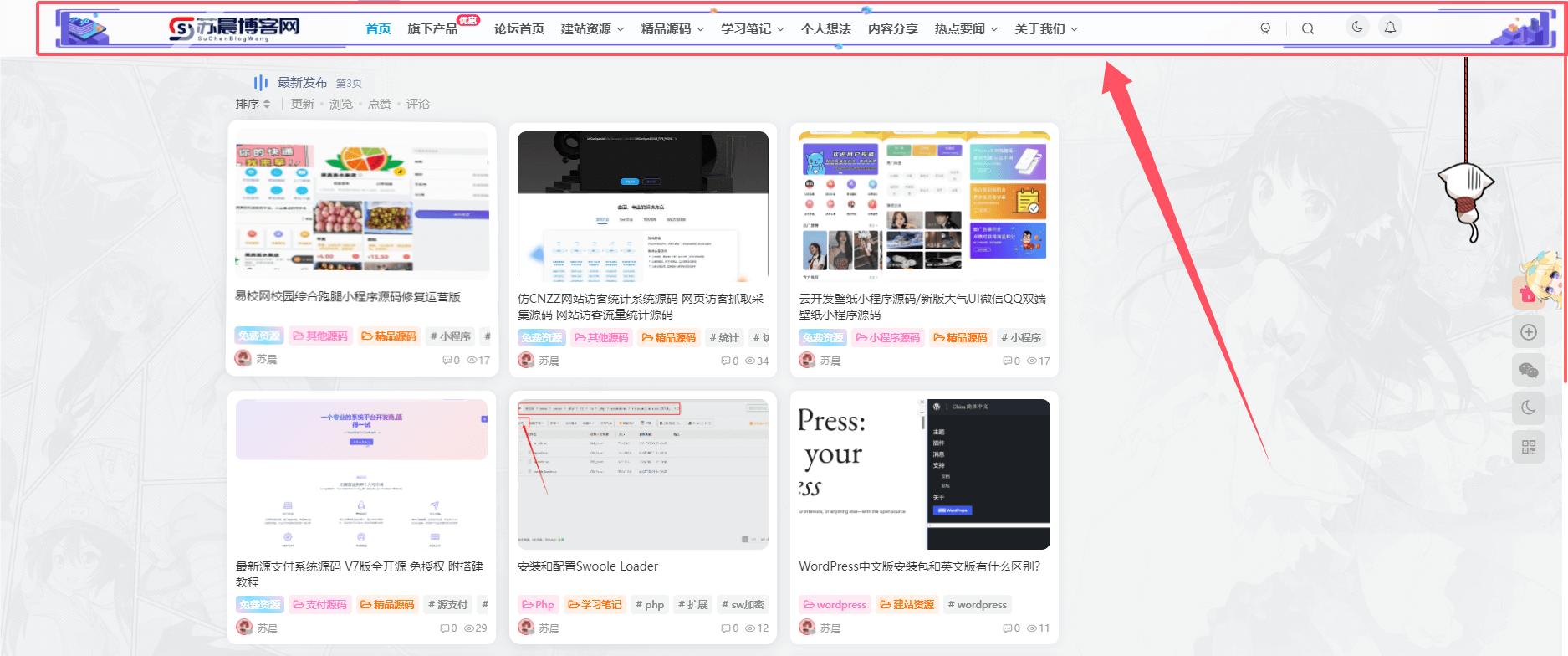
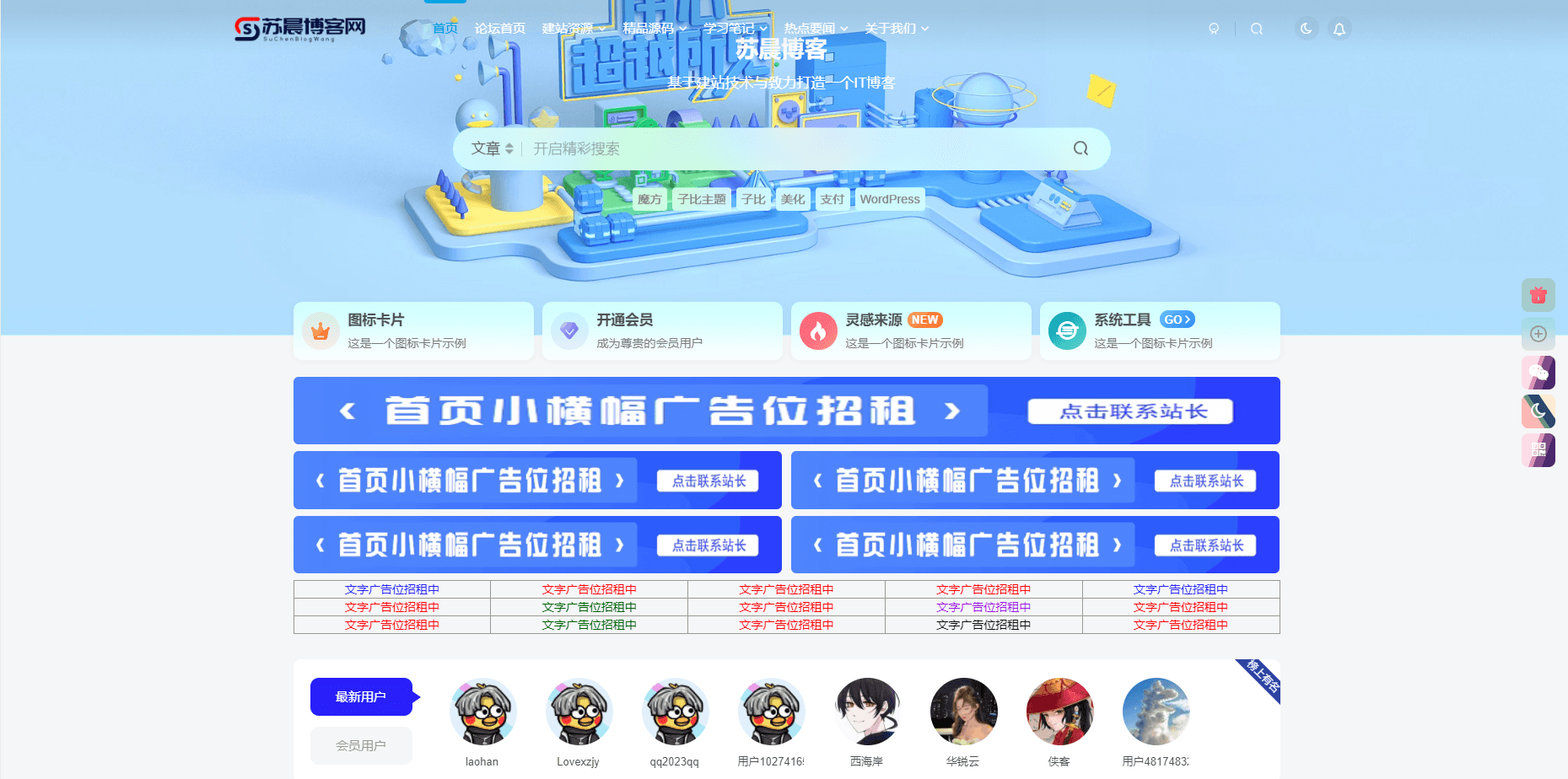
子比主题顶部导航栏美化添加图片背景
效果演示 部署代码 后台 >> Zibll主题设置 >> 全局&功能 >> 自定义代码 >> 自定义CSS样式 把下面的 CSS 代码复制粘贴到里面即可。 /*导航栏图片背景*/ .header-layout-1{position:relative...
子比新用户入门篇
申明:因为最近推广较多,且每个用户问题较多整理了一下,基本上用户常见的问题都在这 问题一、为什么我网站打开用户中心等一些网页打不开 答:需要设置伪静态和固定链接,如下图: 问题二、为...
子比主题网站加QQ群弹窗美化
美化弹窗设计以增强用户体验,鼓励初次访问的用户加入交流群。本文提供了弹窗效果展示以及详细的设置教程,包括背景、内容部分的代码示例,并附有素材图片供下载,助力网站引流和用户互动。
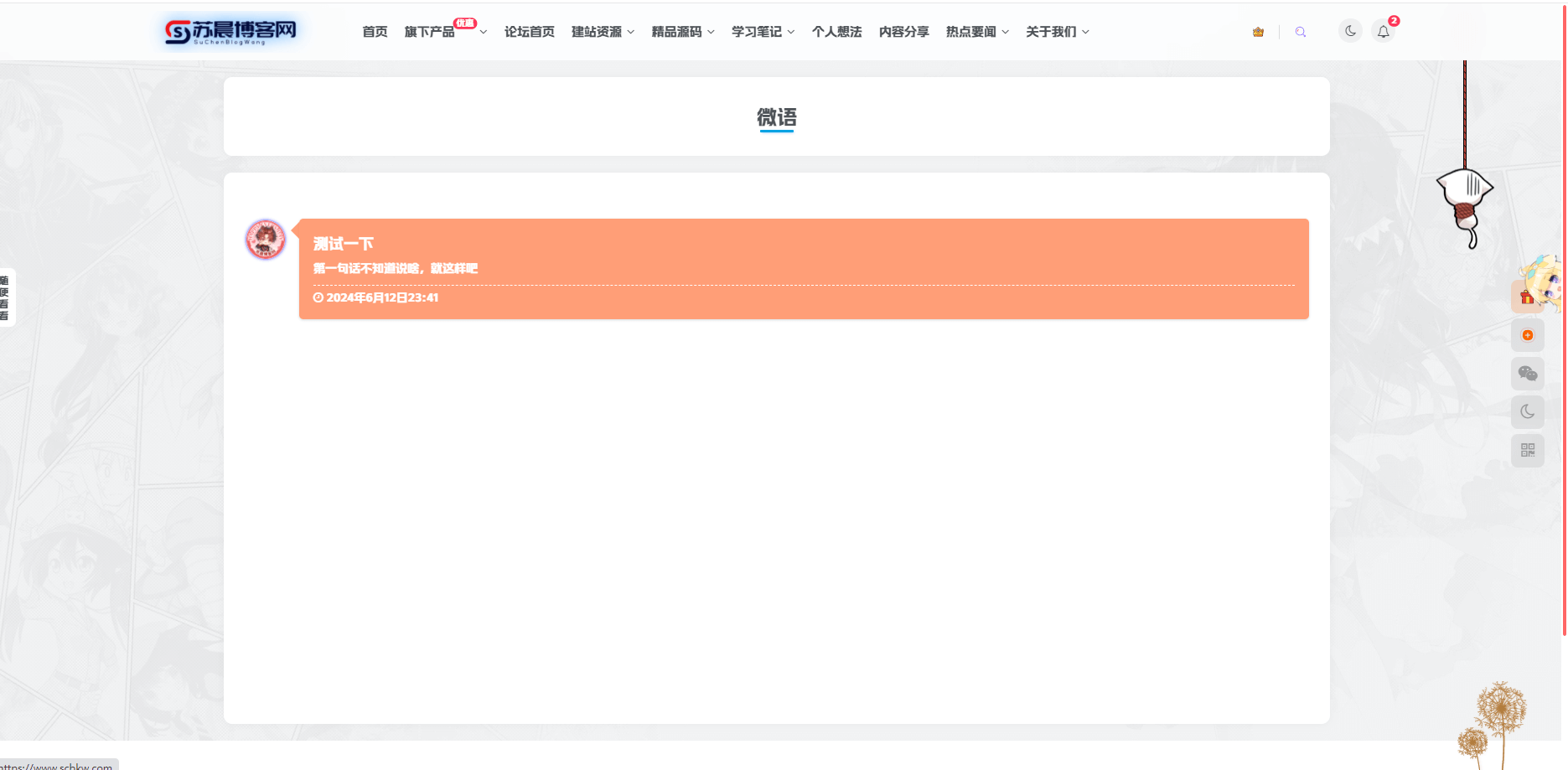
子比主题添加微语页面
在日常生活中,我们常常在自己博客网站发表自己的一些文章,但我们当想发表一句简短的话语时,用文章发布的话就显得大材小用了,这时我们就需要一个可以发表一句话的功能页面,微语页面在这时候...
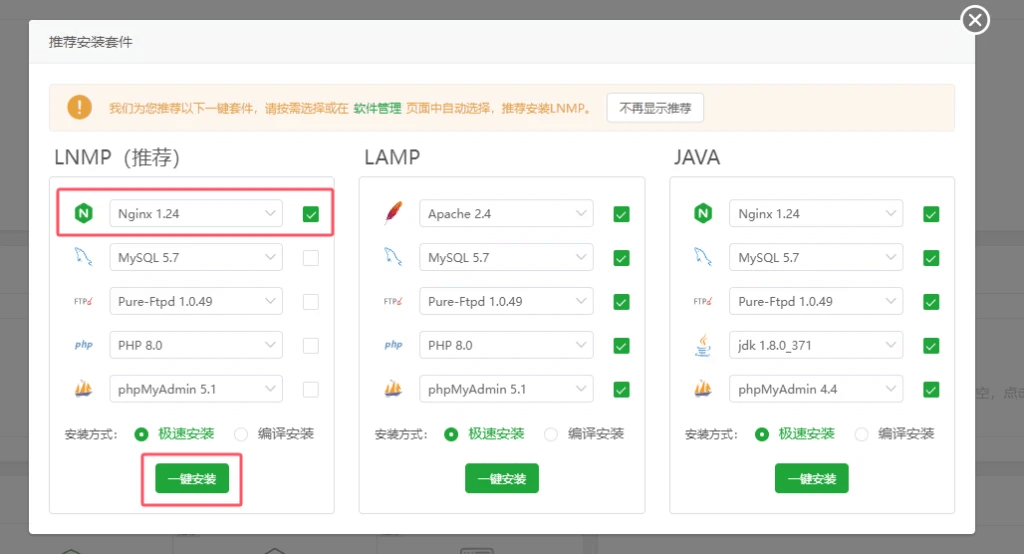
docker安装wordpress,使用子比,速度真的提上来了
本文介绍了如何在Docker环境中安装宝塔、Nginx、MySQL和WordPress,包括具体版本选择及 PHP 扩展的安装步骤。通过实际测试,站点响应速度极快,适合对服务器配置有一定要求的用户。
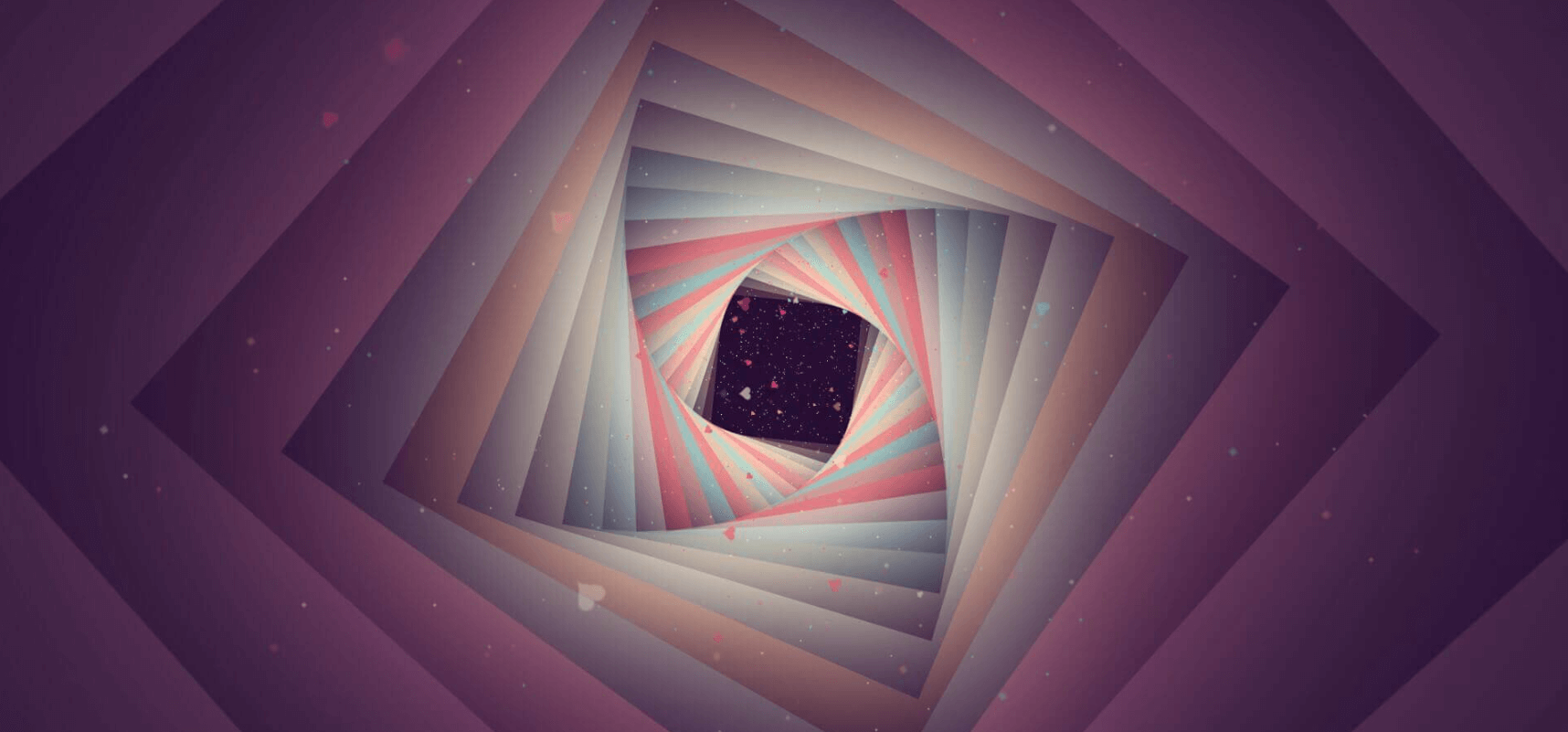
 子比主题美化 – 外链重定向go页面代码分享
子比主题美化 – 外链重定向go页面代码分享
更新主题和修改前记得备份,在主题目录下 go.php 文件里面的全部代码清空,然后把下面的代码复制进去。替换原来的代码即可。 效果预览与代码 旋转黑洞动态样式 黑色背景动态转圈圈 蓝色背景动态...
实测 子比小工具合集插件(修复版)
这篇文章介绍了一个名为子比小工具合集插件的WordPress插件,作者在使用过程中遇到了一些问题并进行了修复,包括图片和表盘丢失的情况。文章提供了插件的来源链接,并展示了不同的小工具效果演...





























 酷盾安全提供安全防护和加速服务
酷盾安全提供安全防护和加速服务